フリーランス主夫が開発・販売するWordPressテーマのオリジナルブロック「ナビボックス」
フリーランス主夫が開発・販売するWordPressテーマでコンテンツの作成をサポートするオリジナルブロック「ナビボックス」を活用すれば、カスタム投稿「ボックスメニュー」で作成した投稿のナビボックスを、アイコン付きの可愛いボックスメニューで作成できます。

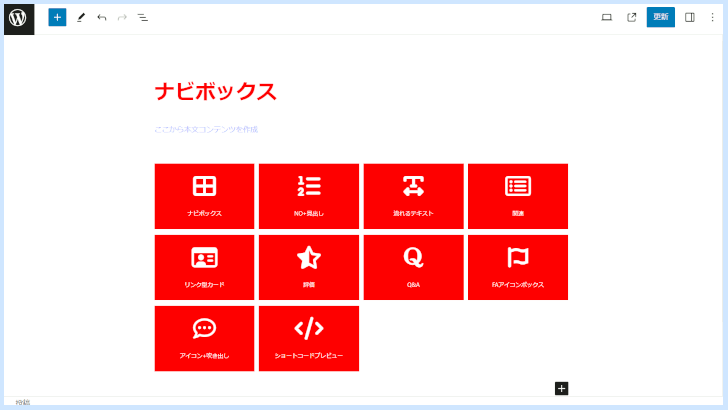
オリジナルブロック「ナビボックス」
ナビボックス
| アイコン | カラーピッカーでカスタム可能 |
| ボックス | 背景色はカラーピッカーでカスタム可能 |
| 上下の余白 | px(ピクセル)単位で変更可能 |
カスタム投稿「ボックスメニュー」のカテゴリー「WPテーマ専用オリジナルブロック」に属した投稿一覧
カスタム投稿「ボックスメニュー」のカテゴリー「WPテーマ専用カスタムブロック」に属した投稿一覧
オリジナルブロック「ナビボックス」の作成方法
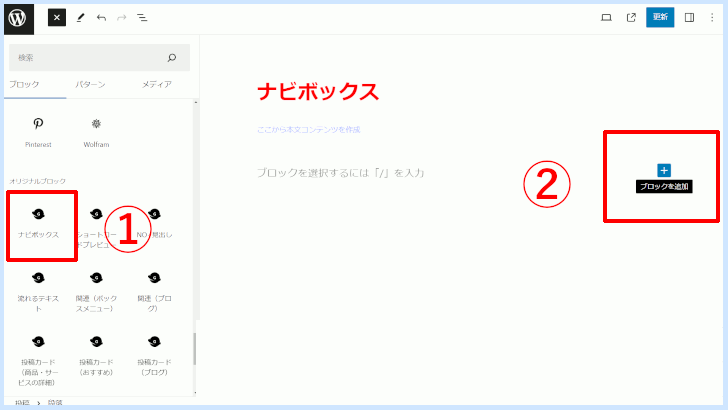
STEP 1 オリジナルブロックを呼び出す 挿入したいところにオリジナルブロック「ナビボックス」を呼び出します

- 「ブロックを追加」を選択
- オリジナルブロックの「ナビボックス」を選択
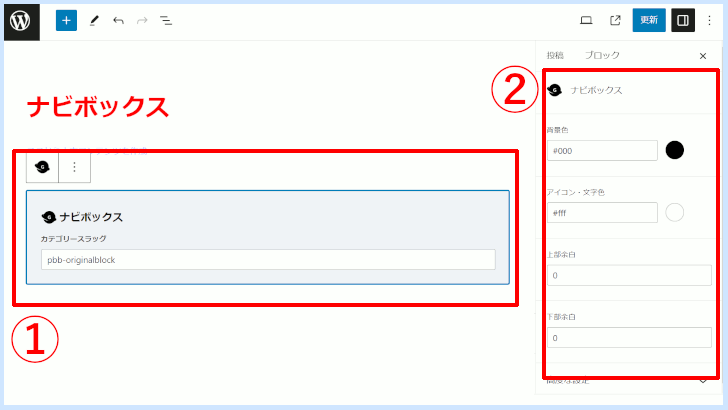
STEP 2 各種設定 カテゴリースラッグを設定し、カスタマイズ

- カテゴリースラッグを入力
- 各種カスタマイズの設定
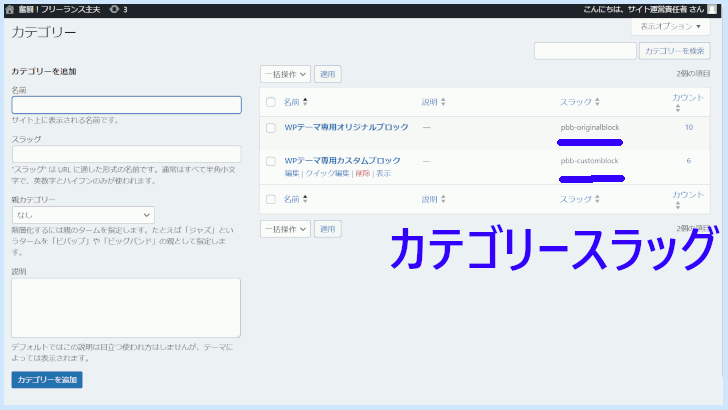
カテゴリースラッグの確認方法
カスタム投稿「ボックスメニュー」のカテゴリーはの確認方法は、カテゴリー新規追加・編集ページで確認できます。

STEP 3 完成 簡単操作で作成できます!

全てマウス操作だけで設定できました!
WordPressテーマのオリジナルブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「流れるテキスト」の他にもコンテンツの作成をサポートするオリジナルロックが多数あります!