
こちらでは、フリーランス主夫が開発・販売するWordPressテーマでつかえる、コンテンツの作成をサポートするオリジナルブロック「NO+見出し」について解説しています。
オリジナルブロック「NO+見出し」

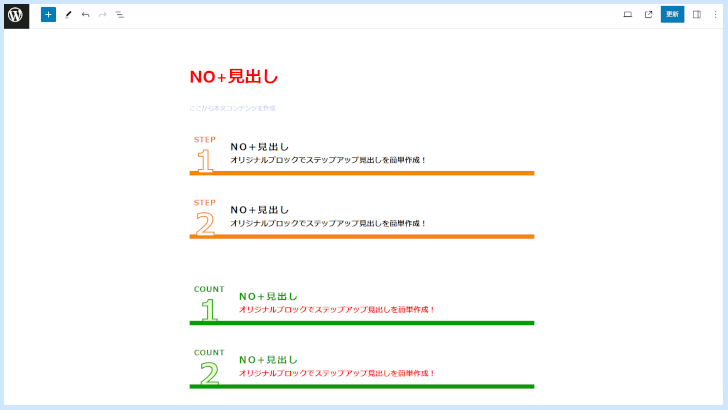
僕の開発・販売するWordPressテーマのオリジナルブロック「NO+見出し」を活用すれば、ステップアップのような数字+テキスト(見出し)コンテンツを簡単に作成できます!
NO+見出し
| 見出しテキスト | 上部と下部にテキスト入力とカラーカスタム可能 |
| 見出しタグ | H1、H2、H3、H4、H5、H6 |
| NOプラス | NOの上部テキスト テキスト入力可能 |
| NO(数値) | 数値を設定 カラーピッカーでカスタム可能 |
| カラー | NOプラス・ボーダー・NOの縁は共通カラー カラーピッカーでカスタム可能 |
| 上下余白 | マウス操作で変更可能 |
NO 1 上部テキスト 下部テキストをテスト入力しています
NO 2 上部テキスト 下部テキストをテスト入力しています
NO 3 上部テキスト 下部テキストをテスト入力しています
オリジナルブロック「NO+見出し」の作成方法

簡単に色々なバリエーションの数値+見出しコンテンツを作成出来ます!こちらでは作成方法を解説します。
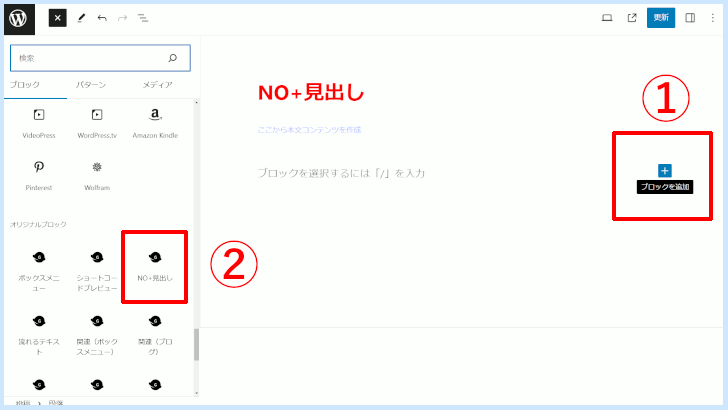
STEP 1 オリジナルブロックを呼び出す ブロックエディターの挿入したいところに「NO+見出し」を呼び出します

- 「ブロックを追加」を選択
- オリジナルブロック「NO+見出し」を選択
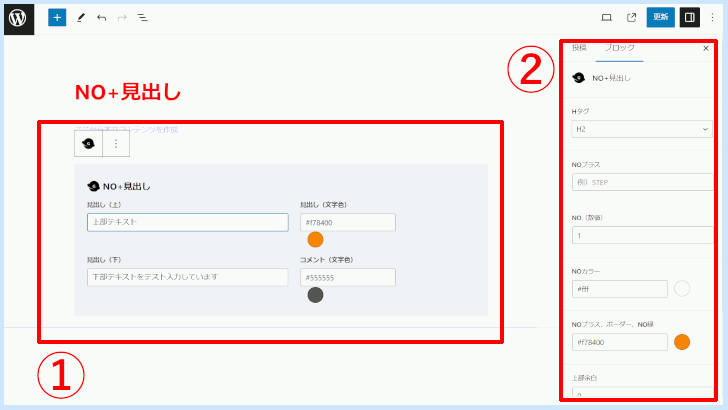
STEP 2 各種設定 テキスト入力とカスタマイズ設定

- 上部・下部の見出しテキストの入力・文字色設定
- 各種カスタマイズ設定
STEP 3 完成 簡単操作で作成できます

テキスト入力以外は全てマウス操作だけで作成できました!下記が「NO+見出し」の完成例です。
EPISODE 1 上部テキスト 下部テキストをテスト入力しています
EPISODE 2 完成例 オリジナルブロック「NO+見出し」の完成例です
WordPressテーマのカスタムブロック

ぼくが開発・販売するWordPressテーマには、今回紹介したオリジナルブロック「評価」の他にも、コンテンツの作成をサポートするテーマ専用のオリジナルブロックが多数あります!
