
こちらでは、フリーランス主夫が開発・販売するWordPressテーマで使えるカスタムブロック「ボタン」について解説していきます。ここで解説しているカスタムブロックを活用すれば、簡単操作で色々な「ボタン」を作成できます。
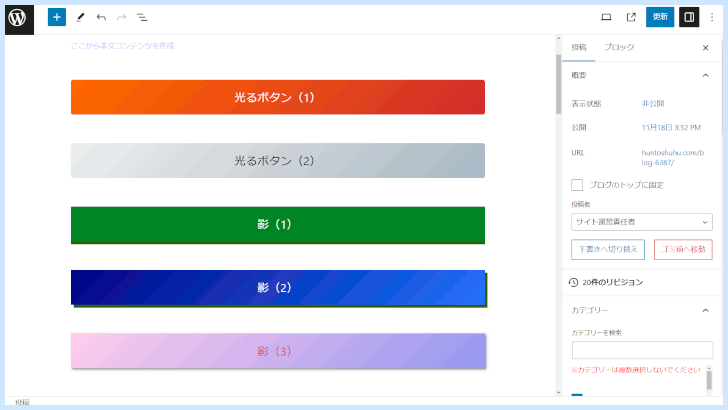
カスタムブロックで作成できるボタンサンプル

僕が開発・販売するWordPressテーマのカスタムブロックを活用すれば、色々な「ボタン」がマウス操作で簡単に作成できます!
光るボタン(1)
| 文字色 | カラーピッカーでカスタム可能 |
| 背景色 | カラーピッカーでカスタム可能 |
| 角丸 | 変更可能 |
| 横幅 | 変更可能 |
| エフェクト | 変更不可 |
光るボタン(1)
| 文字色 | カラーピッカーでカスタム可能 |
| 背景色 | カラーピッカーでカスタム可能 |
| 角丸 | 変更可能 |
| 横幅 | 変更可能 |
| エフェクト | 変更不可 |
影(1)
| 文字色 | カラーピッカーでカスタム可能 |
| 背景色 | カラーピッカーでカスタム可能 |
| 角丸 | 変更するとスタイルがくずれます |
| 横幅 | 変更可能 |
| 影 | 変更不可 |
影(2)
| 文字色 | カラーピッカーでカスタム可能 |
| 背景色 | カラーピッカーでカスタム可能 |
| 角丸 | 変更するとスタイルがくずれます |
| 横幅 | 変更可能 |
| 影 | 変更不可 |
影(3)
| 文字色 | カラーピッカーでカスタム可能 |
| 背景色 | カラーピッカーでカスタム可能 |
| 角丸 | 変更するとスタイルがくずれます |
| 横幅 | 変更可能 |
| 影 | 変更不可 |
ボタンの作成方法

簡単に色々な種類のボタンを作成出来ます!こちらでは作成方法を解説します。
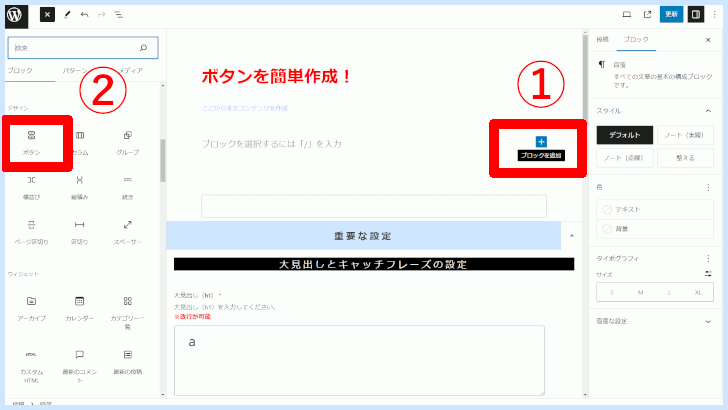
STEP 1 ボタンブロックを呼び出す ブロックエディターの挿入したいところに「ボタン」ブロックを呼び出します

- 「ブロックを追加」を選択
- 「ボタン」ブロックを選択
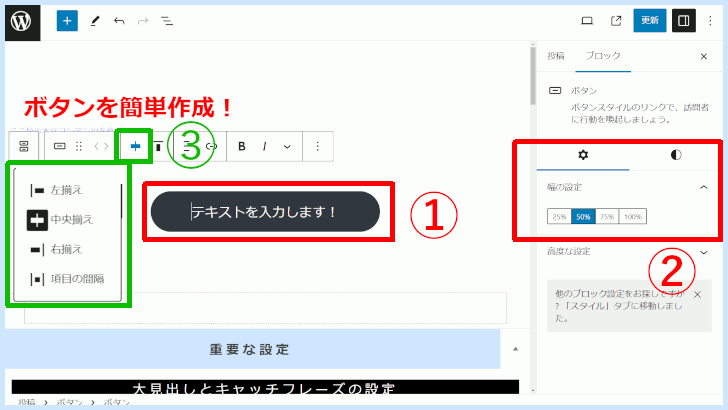
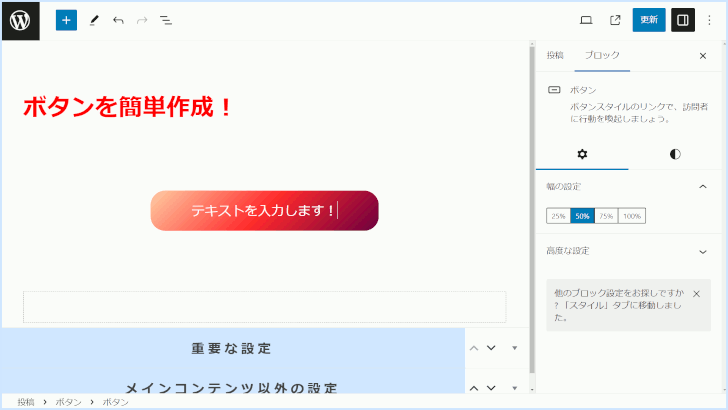
STEP 2 ボタンを作成 テキストを入力し横幅や位置を設定

- ボタンのテキストを入力
- ボタンの横幅を設定
- ボタンの位置を設定
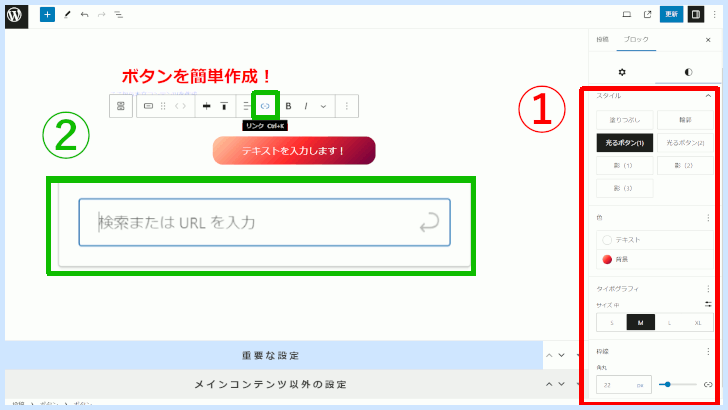
STEP 3 カスタム・リンク設定 ボタンをカスタムしてリンクを設定

- ボタンを自由にカスタム
- ボタンにリンクを設定
STEP 4 完成 ボタンが簡単に作成できます!


テキスト入力以外は全てマウス操作だけで作成できました!
WordPressテーマのカスタムブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「ボタン」の他にもコンテンツの作成をサポートするカスタムブロックが多数あります!
