
こちらでは、フリーランス主夫が開発・販売するWordPressテーマで使えるカスタムブロック「テーブル」について解説していきます。ここで解説しているカスタムブロックを活用すれば、簡単操作で色々な「ボタン」を作成できます。
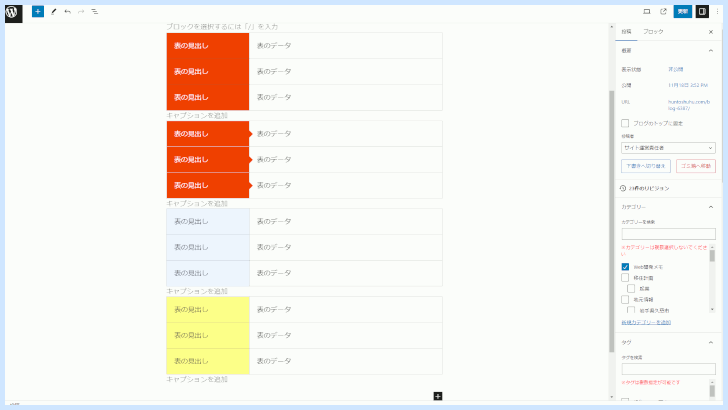
カスタムブロックで作成できるテーブルサンプル

僕が開発・販売するWordPressテーマのカスタムブロックを活用すれば、色々な「テーブル」がマウス操作で簡単に作成できます!
3:7
3:7
3:7(アクセントカラー)
| 3(左) | 背景色は変更不可(アクセントカラー) 文字色はハイライトで変更可能 |
| 7(右) | 背景色・文字色をカラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
| 3(左)の項目(1) | 7(右)の項目(1) |
| 3(左)の項目(2) | 7(右)の項目(2) |
| 3(左)の項目(3) | 7(右)の項目(2) |
3:7
3:7
3:7三角矢印(アクセントカラー)
| 3(左) | 背景色は変更不可(アクセントカラー) 文字色はハイライトで変更可能 |
| 7(右) | 背景色・文字色をカラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
| 3(左)の項目(1) | 7(右)の項目(1) |
| 3(左)の項目(2) | 7(右)の項目(2) |
| 3(左)の項目(3) | 7(右)の項目(2) |
3:7
3:7
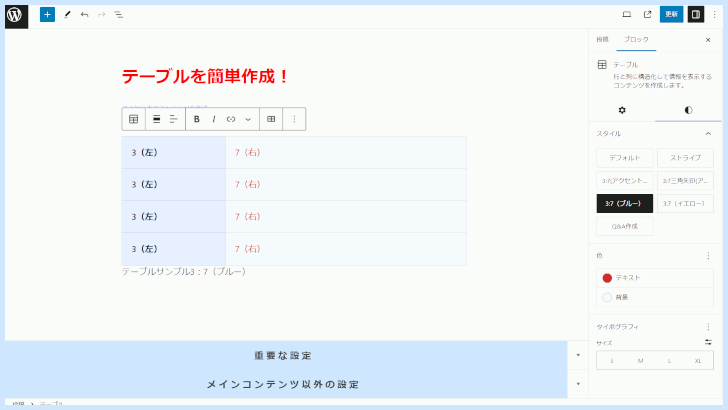
3:7(ブルー)
| 3(左) | 背景色は変更不可 文字色はハイライトで変更可能 |
| 7(右) | 背景色・文字色をカラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
| 3(左)の項目(1) | 7(右)の項目(1) |
| 3(左)の項目(2) | 7(右)の項目(2) |
| 3(左)の項目(3) | 7(右)の項目(2) |
3:7
3:7
3:7(イエロー)
| 3(左) | 背景色は変更不可 文字色はハイライトで変更可能 |
| 7(右) | 背景色・文字色をカラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
| 3(左)の項目(1) | 7(右)の項目(1) |
| 3(左)の項目(2) | 7(右)の項目(2) |
| 3(左)の項目(3) | 7(右)の項目(2) |
3:7
3:7
Q&A
| Q | 背景色は変更不可 文字色はハイライトで変更可能 |
| A | 背景色は変更不可 文字色をカラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
| サイトユーザーやお客様の疑問に答えるQ&Aコンテンツは作成できますか? | 作成できます!フリーランス主夫が開発・販売するWordPressテーマでは、今回紹介しているカスタムブロックとテーマ専用のオリジナルブロックでQ&Aコンテンツを作成できます。 |
| HTMLやCSSのスキルは必要ですか? | 必要ありません!テキスト入力以外はマウス操作で作成できます。 |
テーブルの作成方法

簡単に色々な種類のテーブルを作成出来ます!こちらでは作成方法を解説します。
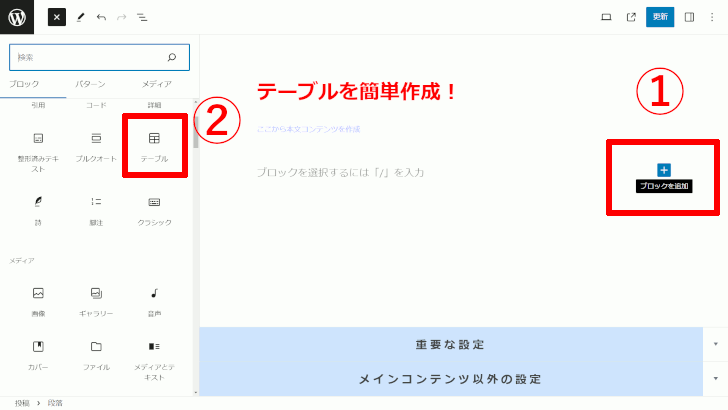
STEP 1 テーブルブロックを呼び出す ブロックエディターの挿入したいところに「テーブル」ブロックを呼び出します

- 「ブロックを追加」を選択
- 「テーブル」ブロックを選択
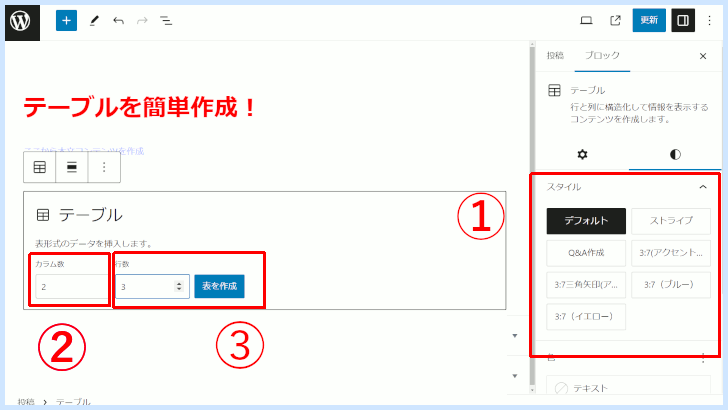
STEP 2 見出しを入力しカスタマイズ 見出しテキストを入力しカスタマイズ項目を選択

- ブロック「テーブル」のカスタム項目を選択
- 「デフォルト」と「ストライプ」以外のカスタム項目を設定する場合はカラム数を必ず2で設定
- 行数を設定して「表を作成」を選択
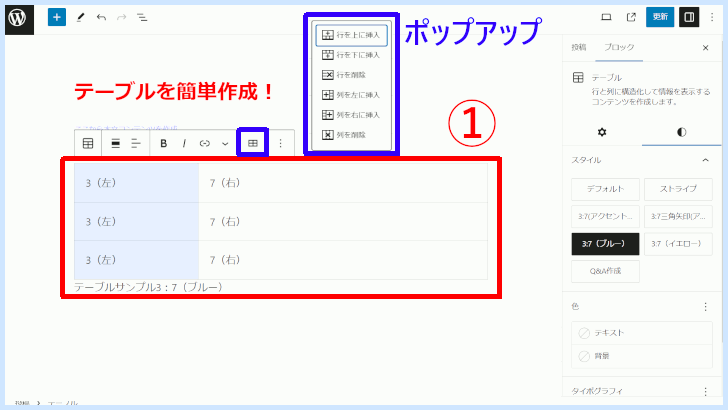
STEP 3 テーブルを作成 テーブルにテキストを入力

- ブロック「テーブル」のカスタム項目を選択
行の追加・削除
テーブルの行を追加・削除する場合はテーブルアイコンを選択し、ポップアップの編集したい項目を選択します。
テーブルのスタイル項目「デフォルト」「ストライプ」以外のカスタム項目を選択した場合、列の追加・削除を設定するとスタイルがくずれます。
STEP 4 完成 テーブルが簡単に作成できます!


テキスト入力以外は全てマウス操作だけで作成できました!
WordPressテーマのカスタムブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「テーブル」の他にもコンテンツの作成をサポートするカスタムブロックが多数あります!
