こちらでは、フリーランス主夫が開発・販売するWordPressテーマで使えるカスタムブロックについて解説していきます。ここで解説しているカスタムブロックを活用すれば、簡単操作で色々なコンテンツを作成できます。
ブロック「メディアとテキスト」のカスタムブロック

僕が開発・販売するWordPressテーマのカスタムブロックを活用すれば、色々な「メディアとテキスト」をカスタムしたコンテンツがマウス操作で簡単に作成できます!
画像+テキスト(1)
| 画像とテキスト | 固定位置 |
| テキスト | 背景色・文字色カラーピッカーでカスタム可能 |

フリーランス主夫の開発・販売するWordPressテーマでは、画像にテキストを重ねたコンテンツをマウス操作で簡単作成できます!
画像+テキスト(2)
| 画像とテキスト | 固定位置 |
| テキスト | 背景色・文字色カラーピッカーでカスタム可能 |

フリーランス主夫の開発・販売するWordPressテーマでは、画像にテキストを重ねたコンテンツをマウス操作で簡単作成できます!
テキスト+画像(1)
| 画像とテキスト | 固定位置 |
| テキスト | 背景色・文字色カラーピッカーでカスタム可能 |

フリーランス主夫の開発・販売するWordPressテーマでは、画像にテキストを重ねたコンテンツをマウス操作で簡単作成できます!
テキスト+画像(2)
| 画像とテキスト | 固定位置 |
| テキスト | 背景色・文字色カラーピッカーでカスタム可能 |

フリーランス主夫の開発・販売するWordPressテーマでは、画像にテキストを重ねたコンテンツをマウス操作で簡単作成できます!
メディアとテキストの作成方法

簡単に色々な種類の「メディアとテキスト」を作成出来ます!こちらでは作成方法を解説します。
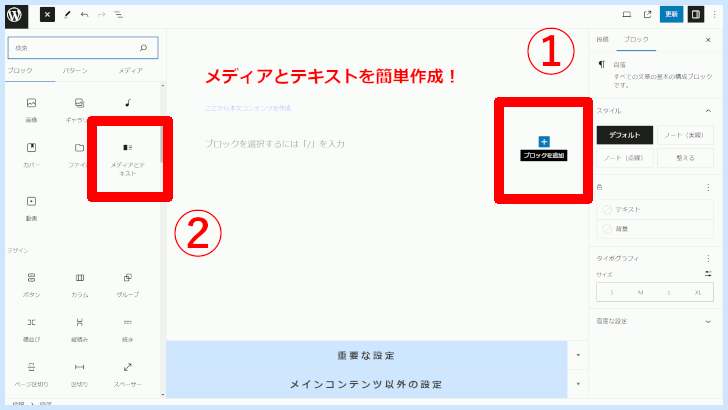
STEP 1 メディアとテキストブロックを呼び出す ブロックエディターの挿入したいところに「メディアとテキスト」ブロックを呼び出します

- 「ブロックを追加」を選択
- 「メディアとテキスト」を選択
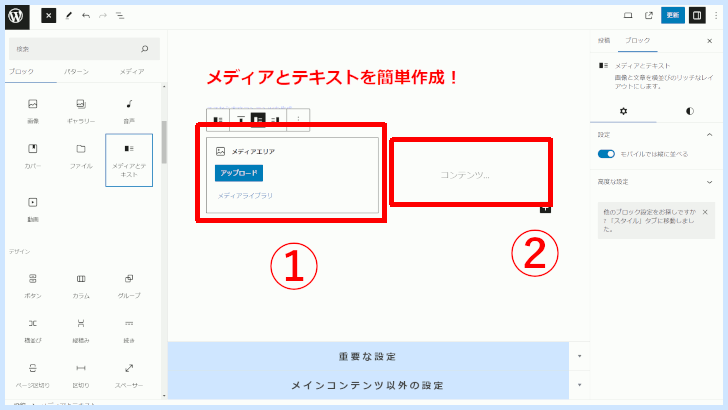
STEP 2 メディアとテキストを設定 メディアを挿入しテキストを入力

- メディアを挿入
- テキストを入力
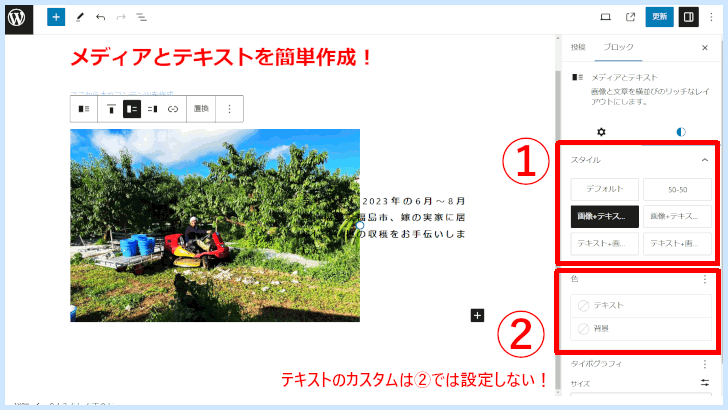
STEP 3 カスタムスタイル メディアとテキストのカスタムスタイルを設定

- カスタムスタイルを選択
- ※テキストの背景色や文字色などはここでは設定しない
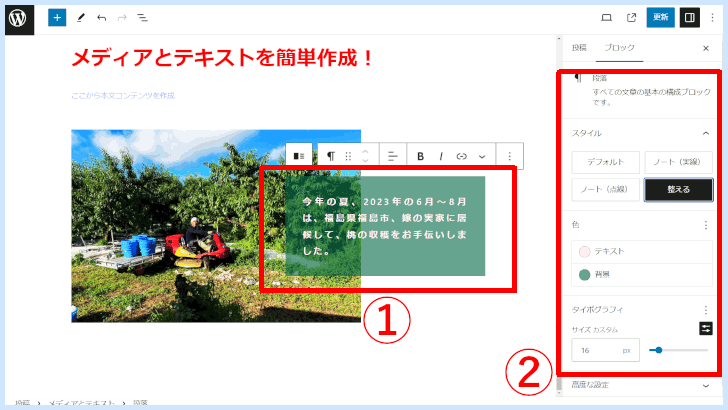
STEP 4 テキストのカスタム テキストの背景色や文字色等をカスタマイズ

- テキストの部分をクリック
- テキストの背景色や文字色などをカスタム

テキスト入力以外は全てマウス操作だけで作成できました!
ブロック「段落(Pタグ)」のカスタムブロック

僕が開発・販売するWordPressテーマのカスタムブロックを活用すれば、色々な「段落」をカスタムしたコンテンツがマウス操作で簡単に作成できます!
ノート実線
| 実践 | 変更不可 |
| テキスト | 文字色カラーピッカーでカスタム可能 |
| 背景色 | 変更不可 背景色をカスタムする場合は、ブロック「グループ」の入れ子にして、グループの背景色をカスタム |
フリーランス主夫のWordPressテーマは、ブロック「段落」のカスタムブロックノート(実線)を活用すれば、このような罫線つきのデザインをマウス操作で簡単作成できます。
ノート(実線)のカスタム
こちらは、ブロック「グループ」の中にノート(実線)を入れ子にして、グループの背景色をカスタムしています。ノート(実線)の背景色は変更できないので、ブロック「グループ」の入れ子にする事で色々なカスタムが可能です。
こちらは、ブロック「グループ」のカスタムブロックテープ付きの入れ子にノート実線を実装してみました。
ノート(点線)
| 画像とテキスト | 固定位置(テキストは真ん中) |
| テキスト | 背景色・文字色カラーピッカーでカスタム可能 |
フリーランス主夫のWordPressテーマは、ブロック「段落」のカスタムブロックノート(点線)を活用すれば、このような罫線(点線)つきのデザインをマウス操作で簡単作成できます。
ノート(点線)のカスタム
こちらは、ブロック「グループ」の中にノート(点線)を入れ子にして、グループの背景色をカスタムしています。ノート(点線)の背景色は変更できないので、ブロック「グループ」の入れ子にする事で色々なカスタムが可能です。
こちらは、ブロック「グループ」のカスタムブロックメモ帳の入れ子にノート(点線)を実装してみました。
グループの入れ子で段落を活用する方法

ブロック「グループ」の入れ子でブロック「段落」を活用すれば、色々なバリエーションのコンテンツが作成出来ます!こちらでは作成方法を解説します。
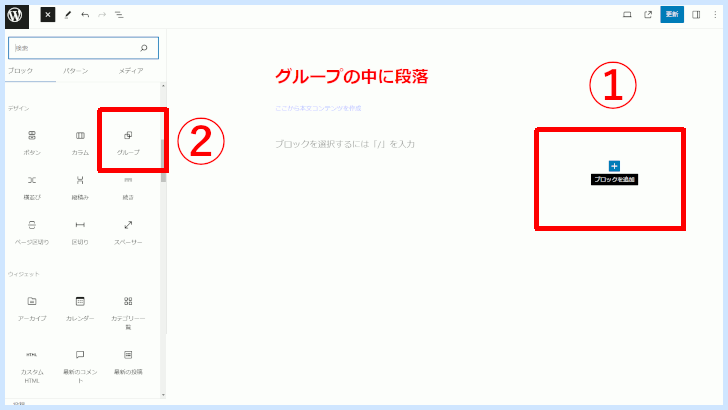
STEP 1 グループブロックを呼び出す ブロックエディターの挿入したいところに「グループ」ブロックを呼び出します

- 「ブロックを追加」を選択
- 「グループ」を選択
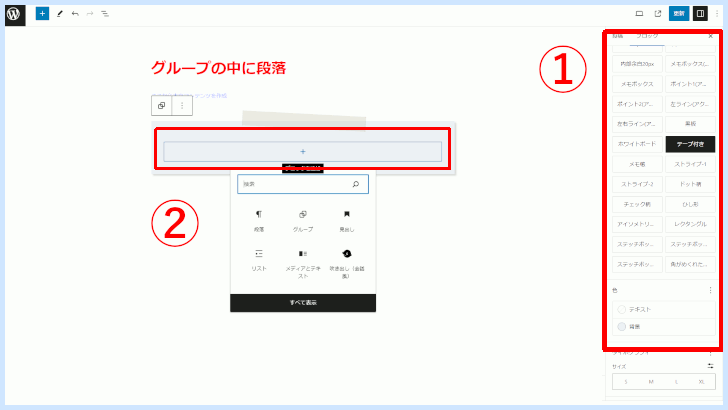
STEP 2 グループの中に段落を追加 グループを作成・カスタマイズし段落を追加

- グループのスタイルを設定
- グループの中に「段落」ブロックを追加
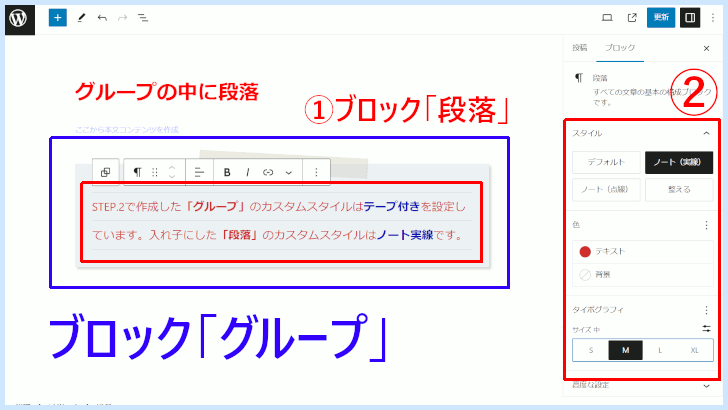
STEP 3 段落を設定 段落にテキスト入力をしてカスタマイズ設定

- 段落にテキストを入力
- 段落のカスタマイズ
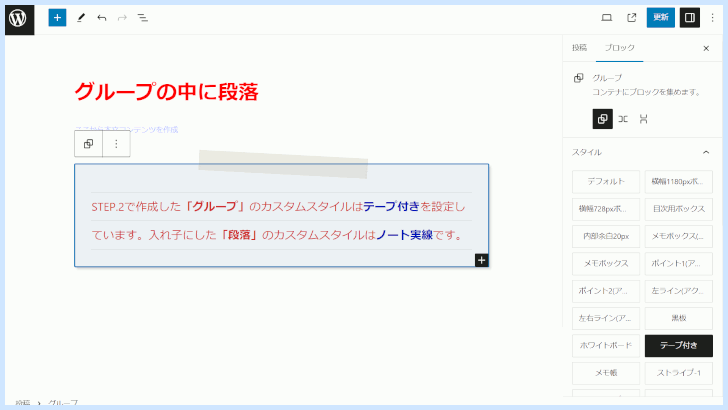
STEP 4 完成 簡単操作で作成できます!


テキスト入力以外は全てマウス操作だけで作成できました!
WordPressテーマのカスタムブロック

ぼくが開発・販売するWordPressテーマには、今回紹介したカスタムブロックの他にも、コンテンツの作成をサポートするカスタムブロックが多数あります!
