
フリーランス主夫が開発・販売するWordPressテーマでコンテンツの作成をサポートするオリジナルブロック「FAアイコンボックス」を活用すれば、Font Awesomeのアイコンボックスを簡単操作で作成できます。
オリジナルブロック「FAアイコンボックス」

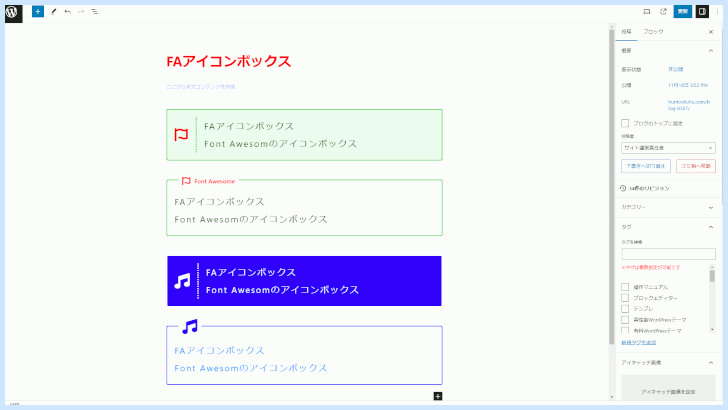
僕の開発・販売するWordPressテーマのオリジナルブロック「FAアイコンボックス」を活用すれば、見出しやワンポイントアクセントになるアイコンボックスを簡単に作成できます。
左線(アクセントカラー)
| アイコン | Font AwesomeのHTMLコードを設定 アイコンカラーはカラーピッカーでカスタム可能 アイコンサイズはマウス操作で変更可能 |
| ボックス背景色(内側) | カラーピッカーでカスタム可能 |
| ボックス背景色(内側) | 変更不可 |
| ボックス内テキスト | 文字色はカラーピッカーでカスタム可能 文字サイスはマウス操作で変更可能 |
| ボーダー | カラーピッカーでカスタム可能 |
contact@huntoshuhu.com
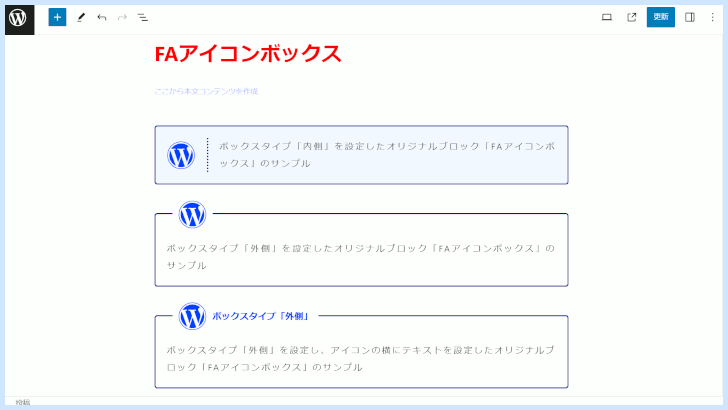
アイコンが内側のデザイン
24H受付!
contact@huntoshuhu.com
アイコンが外側のデザイン
フリーテキスト アイコンが外側のデザインはアイコン横にフリーテキストを設定できます!
「FAアイコンボックス」の作成方法

簡単に色々な種類のFont Awesomeのアイコンボックスを作成出来ます!こちらでは作成方法を解説します。
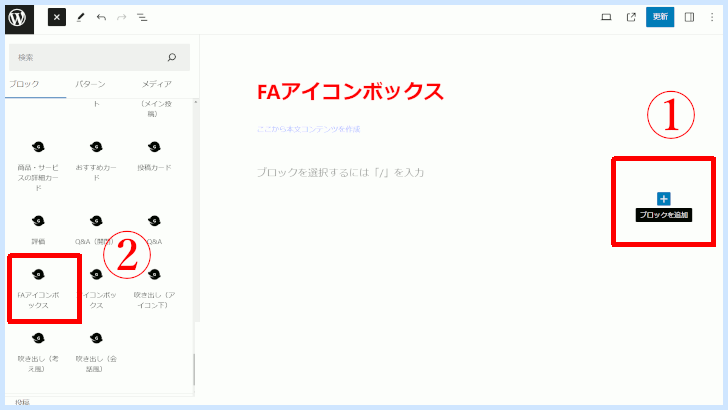
STEP 1 オリジナルブロックを呼び出す ブロックエディターの挿入したいところに「FAアイコンボックス」を呼び出します

- 「ブロックを追加」を選択
- オリジナルブロック「FAアイコンボックス」を選択
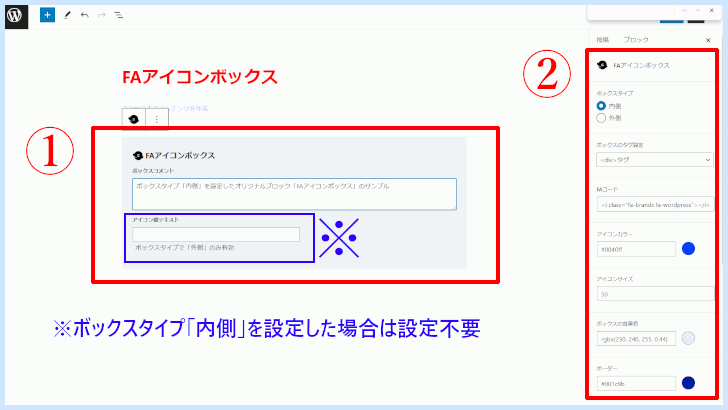
STEP 2 FAアイコンボックスを作成 ボックス内コメントを設定し各種カスタマイズ

- ボックス内のコメントを設定
- 各種カスタマイズを設定
STEP 3 完成 簡単操作で作成できます


テキスト入力以外は全てマウス操作だけで作成できました!
WordPressテーマのオリジナルブロック

ぼくが開発・販売するWordPressテーマには、今回紹介したオリジナルブロック「FAアイコンボックス」の他にも、コンテンツの作成をサポートするテーマ専用のオリジナルブロックが多数あります!
