
こちらでは、フリーランス主夫が開発・販売するWordPressテーマで使えるカスタムブロック「グループ」について解説していきます。ここで解説しているカスタムブロックを活用すれば、簡単操作で色々なグループボックスを作成できます。
カスタムブロックで作成できるグループボックスのサンプル

僕が開発・販売するWordPressテーマのカスタムブロックを活用すれば、色々なグループボックスがマウス操作で簡単に作成できます!
メモボックス(アクセントカラー)
| ボーダー | 変更不可(アクセントカラー) |
| 背景色 | 変更不可 ※カラーピッカーで背景色を設定するとスタイルがくずれます |
| 文字色 | アイコンとMEMOは変更不可 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなメモボックスを簡単作成できます!
ポイントボックス(1)(アクセントカラー)
| ボーダー | 変更不可(アクセントカラー) |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | POINTの背景色・文字色は変更不可 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなポイントボックスを簡単作成できます!
ポイントボックス(2)(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなポイントボックスを簡単作成できます!
左ライン(アクセントカラー)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このような左ラインボックスを簡単作成できます!
左右ライン(アクセントカラー)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このような左右ラインボックスを簡単作成できます!
黒板
| ボーダー | 変更不可 |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このような黒板風ボックスを簡単作成できます!
ホワイトボード
| ボーダー | 変更不可 |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなホワイトボード風ボックスを簡単作成できます!
テープ付き
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなテープ付きボックスを簡単作成できます!
メモ帳
| ボーダー | 変更不可 |
| 背景色 | 変更不可 ※カラーピッカーで背景色を設定するとスタイルがくずれます |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなメモ帳風ボックスを簡単作成できます!
ストライプ(1)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなストライプボックスを簡単作成できます!
ストライプ(2)
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなストライプボックスを簡単作成できます!
ドット柄
| 背景色 | カラーピッカーでカスタム可能 ※●は変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなドット柄ボックスを簡単作成できます!
チェック柄
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなチェック柄ボックスを簡単作成できます!
ひし形柄
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなひし形柄ボックスを簡単作成できます!
アイソメトリック
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなアイソメトリック柄ボックスを簡単作成できます!
レクタングル
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | アクセントカラー |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなレクタングル柄ボックスを簡単作成できます!
ステッチボックス(アクセントカラー)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなステッチボックスを簡単作成できます!
ステッチボックス(ブルー)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなステッチボックスを簡単作成できます!
ステッチボックス(オレンジ)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このようなステッチボックスを簡単作成できます!
角がめくれた紙風
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| 角 | 変更不可 |
フリーランス主夫が開発・販売するWordPressテーマのカスタムブロックを活用すれば、このような角がめくれた紙風ボックスを簡単作成できます!
グループボックスの作成方法

簡単に色々な種類のグループボックスを作成出来ます!こちらでは作成方法を解説します。
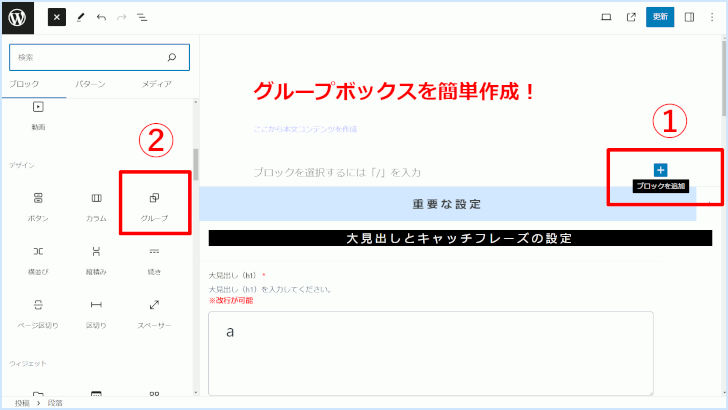
STEP 1 グループブロックを呼び出す ブロックエディターの挿入したいところに「グループ」ブロックを呼び出します

- 「ブロックを追加」を選択
- 「グループ」を選択
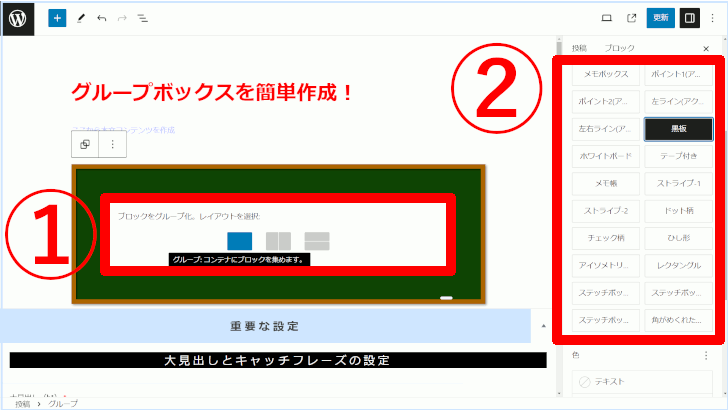
STEP 2 グループボックスを作成 レイアウトを選択しカスタマイズ項目を選択

- レイアウトを選択
- カスタマイズ項目を選択
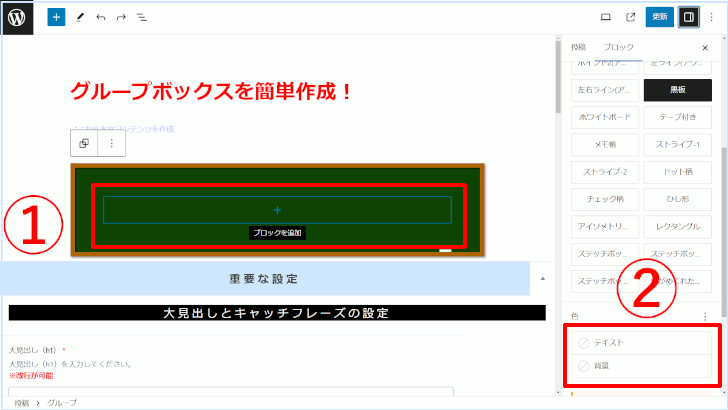
STEP 3 グループボックスのカスタマイズ グループボックス内のコンテンツを作成・編集

- グループボックス内のコンテンツを作成
- 背景色をカスタマイズ
STEP 4 完成 簡単に作成できます!
黒板風ボックス(デフォルト)
簡単操作で黒板風のボックスを作成できます!
黒板風ボックス(背景色カスタマイズ)
簡単操作で黒板風のボックスを作成できます!

テキスト入力以外は全てマウス操作だけで作成できました!
WordPressテーマのカスタムブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「グループ」の他にもコンテンツの作成をサポートするカスタムブロックが多数あります!
