
こちらでは、フリーランス主夫が開発・販売するWordPressテーマで使えるカスタムブロック「見出し」について解説していきます。ここで解説しているカスタムブロックを活用すれば、簡単操作で色々な「見出し」を作成できます。
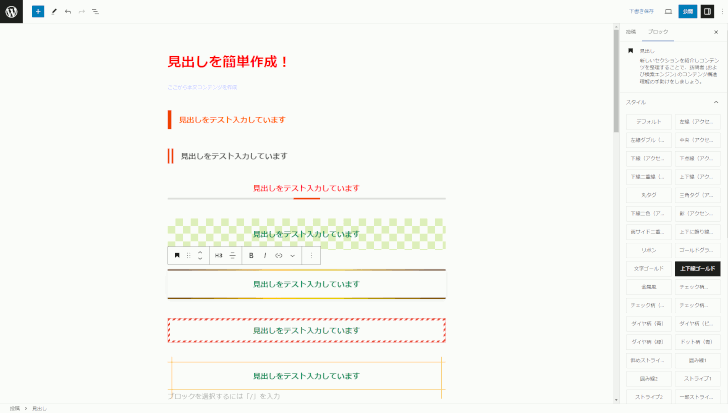
カスタムブロックで作成できる見出しサンプル

僕が開発・販売するWordPressテーマのカスタムブロックを活用すれば、色々な「見出し」がマウス操作で簡単に作成できます!
左線(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
左線ダブル(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
中央(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
下線二色(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
下線(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
下点線(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
下二重線(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
上下線(アクセントカラー)
| ボーダー | アクセントカラー |
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
丸タグ
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
三角タグ
| 背景色 | アクセントカラー ※カラーピッカーで背景色を設定するとスタイルがくずれます |
| 文字色 | カラーピッカーで見出テキストのみカスタム可能 ※●は変更不可 |
見出しサンプル(1)
見出しサンプル(1)
影(アクセントカラー透過)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| シャドウ | 変更不可 |
見出しサンプル(1)
見出しサンプル(1)
リボン
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| 裏 | 変更不可 |
見出しサンプル(1)
見出しサンプル(1)
両サイド二重線(アクセントカラー)
| 背景色 | ※カラーピッカーで背景色を設定するとスタイルがくずれます |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
上下に飾り線(アクセントカラー)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | アクセントカラー |
見出しサンプル(1)
見出しサンプル(2)
ゴールドグラデーション
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
文字ゴールド
| 背景色 | 変更不可 |
| 文字色 | 変更不可 |
見出しサンプル(1)
上下線ゴールド
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
金属風
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
チェック柄(青)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
チェック柄(ピンク)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
チェック柄(緑)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
ダイヤ柄(青)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
ダイヤ柄(ピンク)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
ダイヤ柄(緑)
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
ドット柄
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| ドット | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
斜めストライプ
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
囲み線1
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
囲み線2
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
ストライプ1
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
ストライプ2
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
一部ストライプ1
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
一部ストライプ2
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
囲みストライプ
| 背景色 | 変更不可 |
| 文字色 | カラーピッカーでカスタム可能 |
| ストライプ | カラーピッカーでカスタム可能 |
見出しサンプル(1)
見出しサンプル(2)
波の下線
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| 波線 | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
ボーダー上にドット
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| ボーダー | 変更不可 ※文字色がボーダー色に反映 |
見出しサンプル(1)
見出しサンプル(2)
最初の文字変化
| 背景色 | カラーピッカーでカスタム可能 |
| 文字色 | カラーピッカーでカスタム可能 |
| 最初の文字 | 変更不可 |
見出しサンプル(1)
見出しサンプル(2)
見出しの作成方法

簡単に色々な種類の見出しを作成出来ます!こちらでは作成方法を解説します。
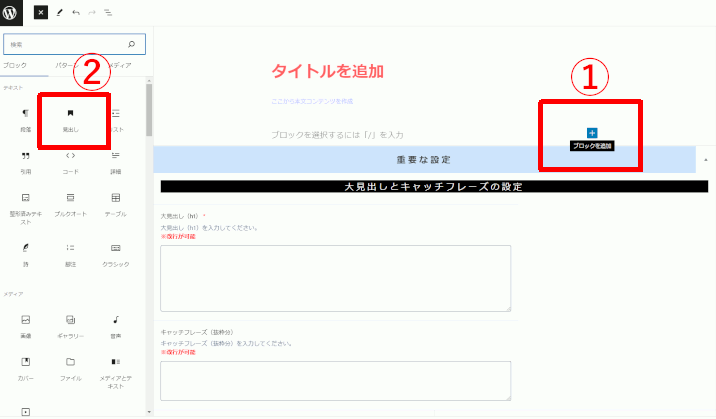
STEP 1 見出しブロックを呼び出す ブロックエディターの挿入したいところに「見出し」ブロックを呼び出します

- 「ブロックを追加」を選択
- 「見出し」を選択
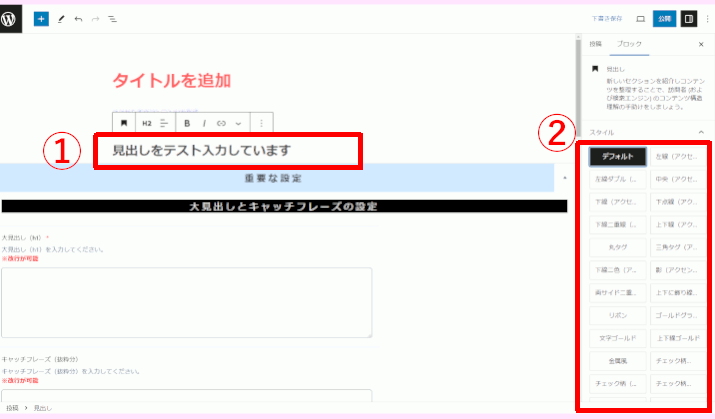
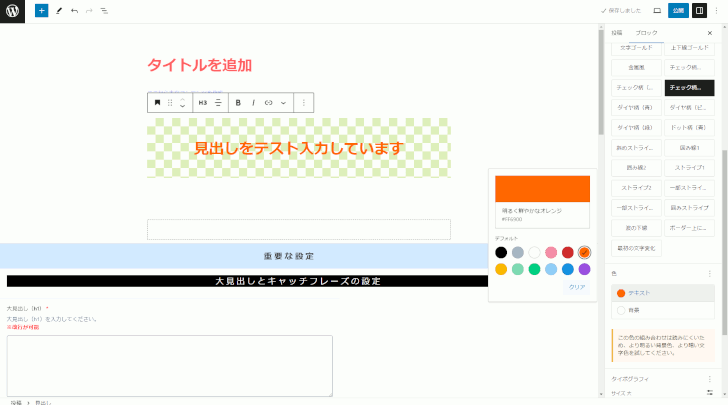
STEP 2 見出しを入力しカスタマイズ 見出しテキストを入力しカスタマイズ項目を選択

- 見出しテキストを入力
- カスタマイズ項目を選択
STEP 3 完成 簡単操作で作成できます


テキスト入力以外は全てマウス操作だけで作成できました!
WordPressテーマのカスタムブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「見出し」の他にもコンテンツの作成をサポートするカスタムブロックが多数あります!
