
フリーランス主夫が開発・販売するWordPressテーマでコンテンツの作成をサポートするオリジナルブロック「Q&A」を活用すれば、ユーザーの質問にこたえる「Question and Answer」のコンテンツを簡単に作成できます。
オリジナルブロック「Q&A」

僕が開発・販売するWordPressテーマのオリジナルブロックを活用すれば、2種類の「Q&A」が簡単に作成できます!
Q&A(非開閉式)
| アイコン(Q・A) | アイコンサイズはマウス操作で変更可能 カラーピッカーでアイコンカラーをカスタム可能 |
| ボーダー | カラーピッカーでカスタム可能 |
| テキスト(Q・A) | 文字サイズはマウス操作で変更可能(QとAは同期) カラーピッカーで文字色をカスタム可能 |
| 上下余白 | マウス操作で変更可能 |
-
非開閉式の「Q&A」のQuestionをテスト入力しています
-
非開閉式の「Q&A」のAnswerをテスト入力しています
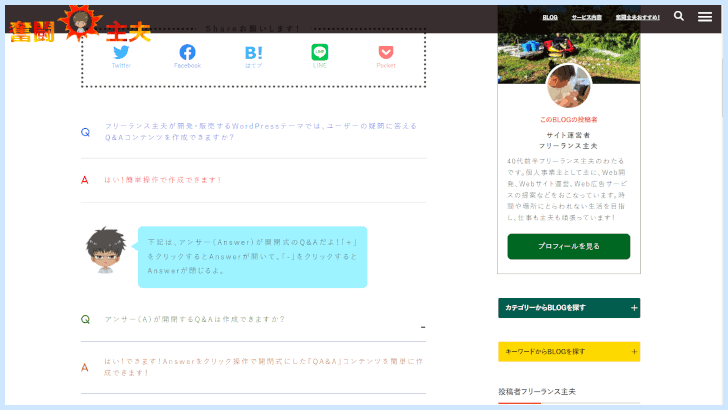
Q&A(開閉式)
| アイコン(Q・A) | アイコンサイズはマウス操作で変更可能 カラーピッカーでアイコンカラーをカスタム可能 |
| ボーダー | カラーピッカーでカスタム可能 |
| テキスト(Q・A) | 文字サイズはマウス操作で変更可能(QとAは同期) カラーピッカーで文字色をカスタム可能 |
| 上下余白 | マウス操作で変更可能 |
-
開閉式の「Q&A」のQuestionをテスト入力しています
-
開閉式の「Q&A」のAnswerをテスト入力しています
オリジナルブロック「Q&A」の作成方法

僕の開発・販売するWordPressテーマのオリジナルブロックを活用すれば、簡単に非開閉式と開閉式の「Q&A」コンテンツを作成出来ます!非開閉式と開閉式の作成方法はおなじです。こちらでは作成方法を解説します。
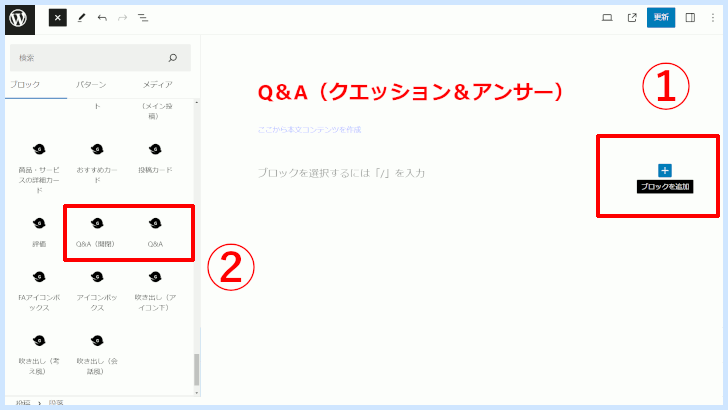
STEP 1 オリジナルブロックを呼び出す ブロックエディターの挿入したいところに「Q&A」ブロックを呼び出します

- 「ブロックを追加」を選択
- オリジナルブロック「Q&A」を選択
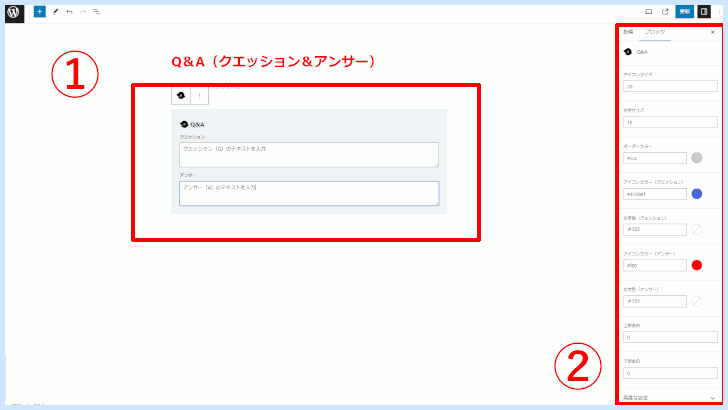
STEP 2 コンテンツの作成・カスタマイズ Q&Aのテキストを入力し、各種カスタマイズの設定

- クエッション(Q)とアンサー(A)のテキスト入力
- 各種カスタマイズ設定
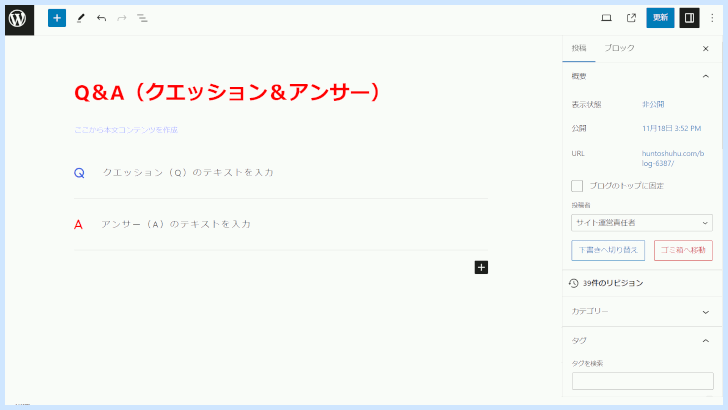
STEP 3 完成 簡単操作で作成できます


テキスト入力以外は全てマウス操作だけで作成できました!
WordPressテーマのオリジナルロック

ぼくが開発・販売するWordPressテーマには、今回紹介した2種類の「Q&A」ブロックの他にも、コンテンツの作成をサポートするテーマ専用のオリジナルブロックが多数あります!
