フリーランス主夫が開発・販売するWordPressテーマのオリジナルブロックは流れるテキストを簡単作成できます!
フリーランス主夫が開発・販売するWordPressテーマでコンテンツの作成をサポートするオリジナルブロック「流れるテキスト」を活用すれば、アニメーションテキストが簡単操作で作成できます。

オリジナルブロック「流れるテキスト」

僕が開発・販売するWordPressテーマのオリジナルブロック「ショートコードプレビュー」を活用すればブロックエディターに挿入したショートコードの反映結果をプレビューできます。
流れるテキスト
| タグ | H1、H2、H3、H4、H5、H6、Pタグから選択可能 |
| テキスト | スピードの変更可能 文字サイズの変更可能 カラーピッカーで文字色のカスタム可能 アニメーションはデフォルト・点滅・高速点滅・色変化スクロールの4種類から選択可能 |
| 外枠 | カラーピッカーでカスタム可能 |
| 背景 | カラーピッカーでカスタム可能 |
| 上下の余白 | px(ピクセル)単位で変更可能 |
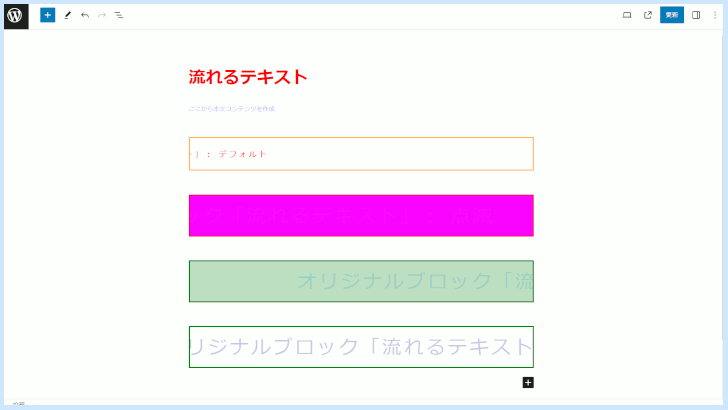
テキストアニメーション「デフォルト」
テキストアニメーション「点滅」
テキストアニメーション「高速点滅」
テキストアニメーション「色変化スクロール」
オリジナルブロック「流れるテキスト」の作成方法

マウス操作だけで簡単に流れるテキストが作成できます!こちらでは作成方法を解説します。
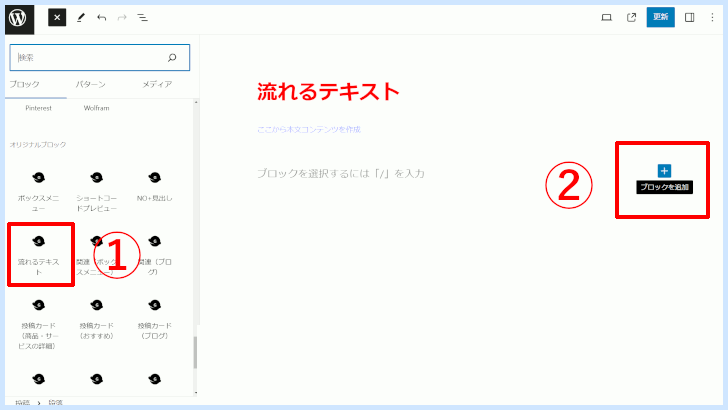
STEP 1 流れるテキストを呼び出す 挿入したいところにオリジナルブロック「流れるテキスト」を呼び出します

- 「ブロックを追加」を選択
- オリジナルブロックの「流れるテキスト」を選択
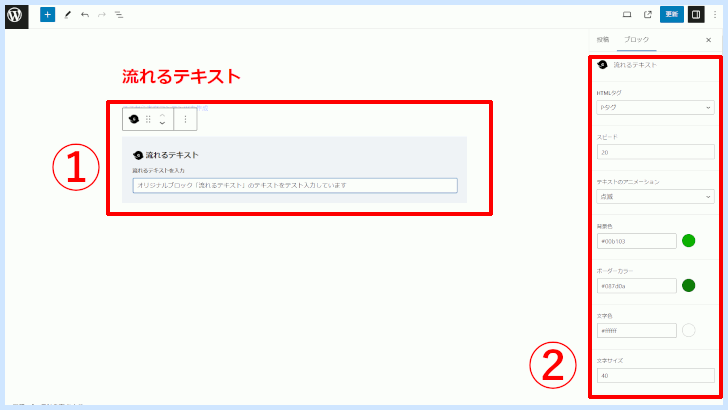
STEP 2 見出しを入力しカスタマイズ 見出しテキストを入力しカスタマイズ項目を選択

- テキストを入力
- 各種カスタマイズの設定
STEP 3 完成 簡単操作で流れるテキストが作成できます!
オリジナルブロック「流れるテキスト」のテキストをテスト入力しています

テキスト入力以外は全てマウス操作だけで設定できました!
WordPressテーマのオリジナルブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「流れるテキスト」の他にもコンテンツの作成をサポートするオリジナルロックが多数あります!