フリーランス主夫が開発・販売するWordPressテーマのオリジナルブロック「ショートコードプレビュー」の紹介
フリーランス主夫が開発・販売するWordPressテーマのオリジナルブロック「ショートコードプレビュー」を活用すればブロックエディターでショートコードの反映状況が確認できます。

オリジナルブロック「ショートコードプレビュー」

僕が開発・販売するWordPressテーマのオリジナルブロック「ショートコードプレビュー」を活用すればブロックエディターに挿入したショートコードの反映結果をプレビューできます。
ショートコードプレビュー
| 上下の余白 | px(ピクセル)単位で変更可能 |
| 横幅 | %で変更可能 |
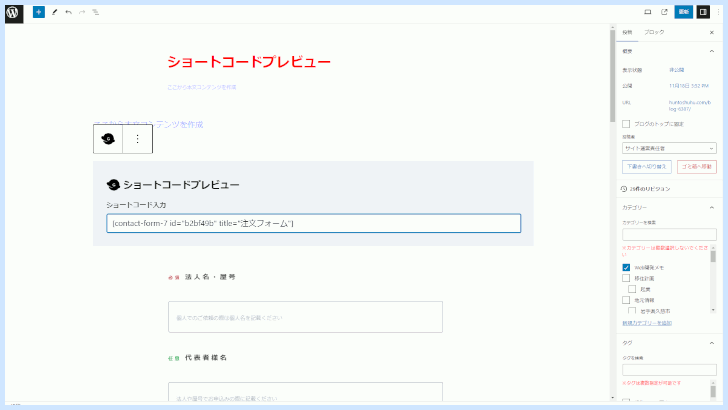
オリジナルブロック「ショートコードプレビュー」にContact Form 7で作成した注文フォームのショートコードを設定
オリジナルブロック「ショートコードプレビュー」の設定方法

マウス操作だけで簡単にショートコードプレビューを設定できます!こちらでは設定方法を解説します。
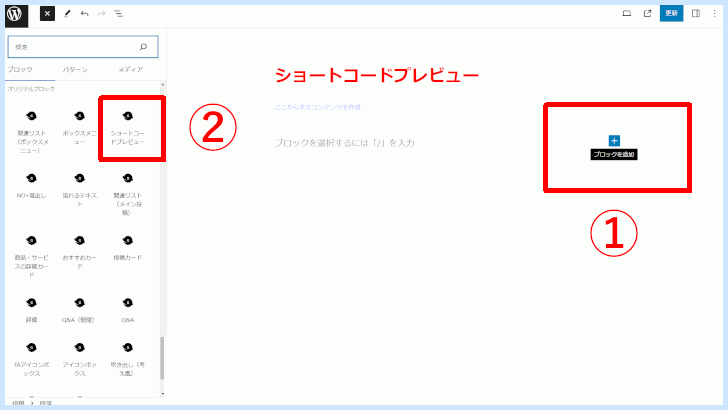
STEP 1 ショートコードプレビューを呼び出す ブロックエディターの挿入したいところに「ショートコードプレビュー」を呼び出します

- 「ブロックを追加」を選択
- オリジナルブロックの「ショートコードプレビュー」を選択
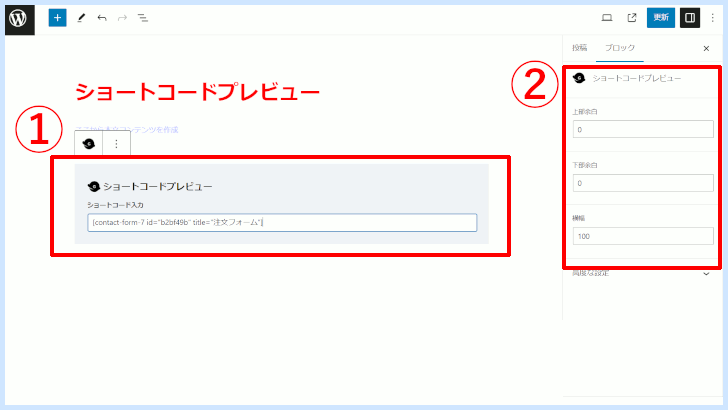
STEP 2 見出しを入力しカスタマイズ 見出しテキストを入力しカスタマイズ項目を選択

- ポップアップの入力フォームにショートコードを入力
- 上下余白・横幅を設定
- ショートコードのコンテンツがブロックエディターに反映

全てマウス操作だけで設定できました!
WordPressテーマのオリジナルブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「ショートコードプレビュー」の他にもコンテンツの作成をサポートするオリジナルロックが多数あります!