フリーランス主夫が開発・販売するWordPressテーマのマイパターン「目次」
フリーランス主夫が開発・販売するWordPressテーマでコンテンツの作成をサポートするマイパターン「目次」を活用すれば、サイトユーザーが読みたいコンテンツに、スムーズにたどり着く目次リストを簡単作成できます。
マイパターン「目次リスト」
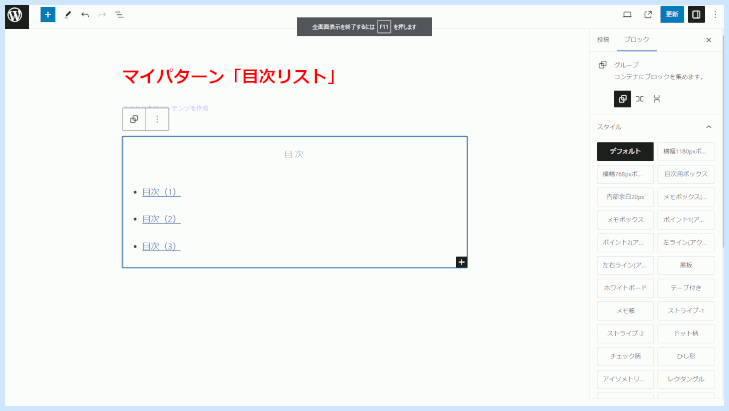
目次リスト
| ボーダー | カラーピッカーでカスタム可能 |
| 背景色 | カラーピッカーでカスタム可能 |
| タイトル | 文字色・背景色をカラーピッカーでカスタム可能 |
| リスト | 文字色をカラーピッカーでカスタム可能 |
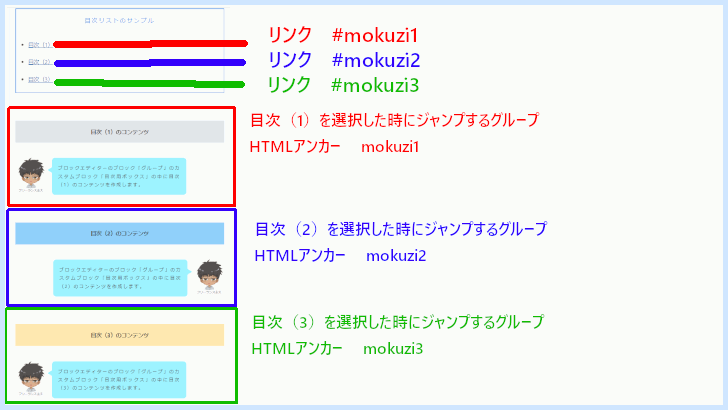
目次(1)のコンテンツ

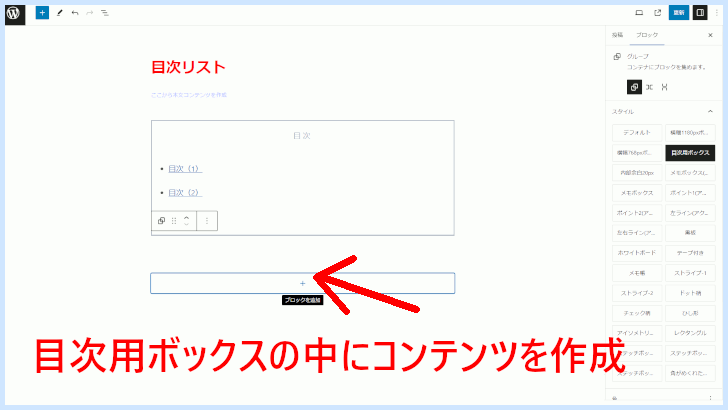
ブロックエディターのブロック「グループ」のカスタムブロック「目次用ボックス」の中に目次(1)のコンテンツを作成します。
目次(2)のコンテンツ

ブロックエディターのブロック「グループ」のカスタムブロック「目次用ボックス」の中に目次(2)のコンテンツを作成します。
目次(3)のコンテンツ

ブロックエディターのブロック「グループ」のカスタムブロック「目次用ボックス」の中に目次(3)のコンテンツを作成します。
マイパターン「目次リスト」の作成方法

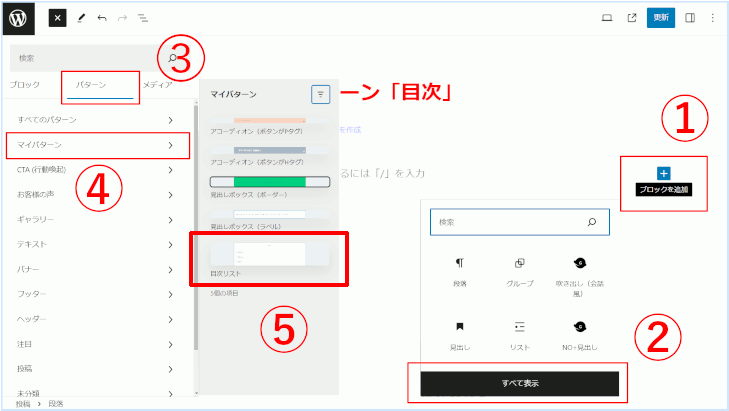
STEP 1 目次リストを呼び出す 挿入したいところにマイパターン「目次リスト」を呼び出す

- 「ブロックを追加」を選択
- 「すべて表示」を選択
- 「パターン」を選択
- 「マイパターン」を選択
- 「目次リスト」を選択

STEP 2 ページ内リンクを設定 目次リストにページ内リンクの設定をする
ページ内リンクとは?
ページ内リンク(アンカーリンク)とは、WEBページを閲覧しているとき、クリックするとページ内の指定の場所へ移動できるリンクのことです。 ページ内リンクとも呼ばれます。 アンカーとは英語でいかりをおろす、固定するという意味です。 指定したい場所にアンカーリンクを設置して固定し、ユーザーが欲しい情報に辿り着けるようになります

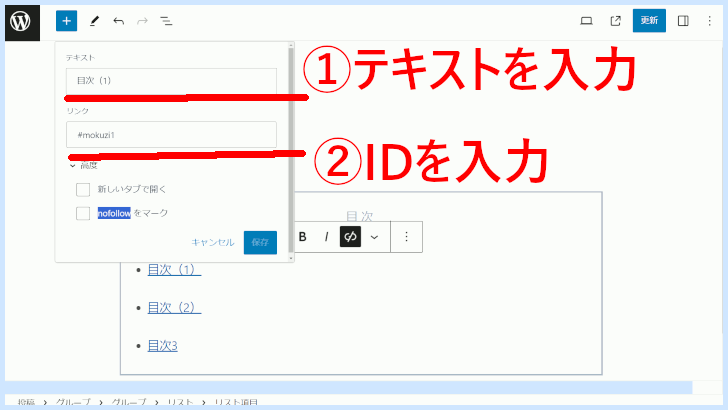
- リスト項目を選択するとポップアップが表示
- ペンアイコン「編集」を選択
※ページ内リンクを設定する場合は「新しいタブで開く」はチェックしない!

- 「テキスト」の入力フォームにテキストを入力
- 「リンク」の入力フォームにIDを入力
IDを設定する際の注意点!
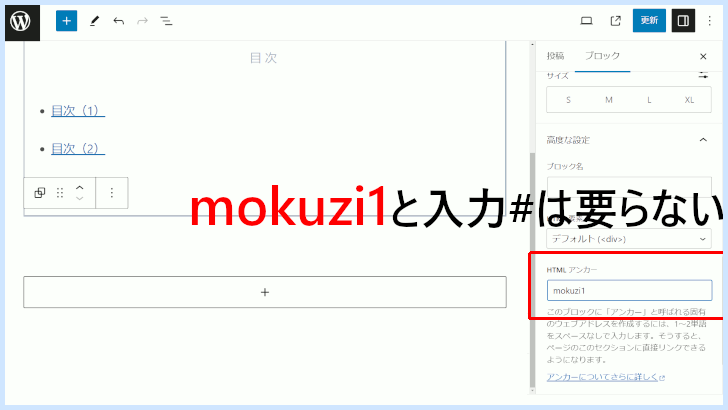
同一ページ内で同じid値を持つ要素が二つ以上存在してはならない。IDによる参照の際、値が2つ以上あると正常に動作しないので気をつけましょう。IDは必ず#から始まる半角英数で入力してください。
例 )#mokuzi1
STEP 3 移動先の設定 目次リストの項目を選択した時に移動するグループを設定

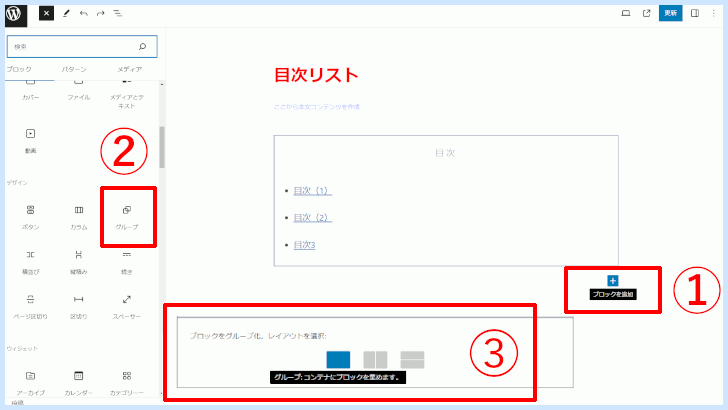
- 移動先を設定したい場所で「ブロックを追加」を選択
- ブロック「グループ」を選択
- レイアウトを選択

- ブロック「グループ」のスタイル「目次用ボックス」を選択
- 高度な設定にある「HTMLアンカー」に目次リストのリンクで設定したIDを入力


目次リストは色々なカラーカスタマイズができます!
ボーダーカラーをカスタマイズ

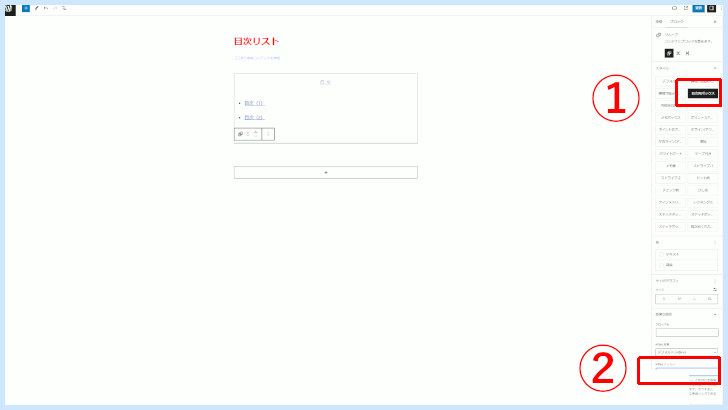
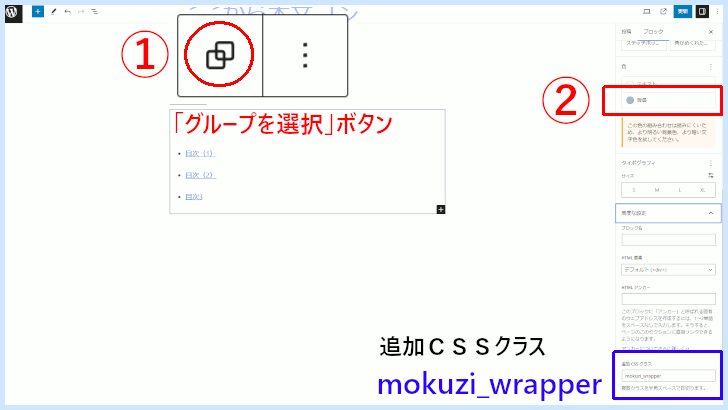
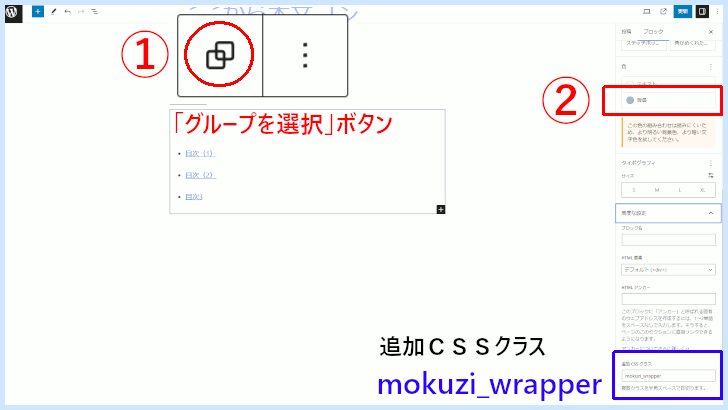
- 目次リストを選択し「グループを選択」ボタンで親グループを探す
追加CSSクラスにmokuzi_wrapperが設定してあるグループが目次リストの親グループです - 目次リストの親グループ(mokuzi_wrapperが設定してあるグループ)の背景で設定したカラーがボーダーカラーに反映されます
背景カラーをカスタマイズ

- 目次リストを選択し「グループを選択」ボタンで親グループを探す
追加CSSクラスにmokuzi_wrapperが設定してあるグループが目次リストの親グループです - 目次リストの親グループ(mokuzi_wrapperが設定してあるグループ)の背景で設定したカラーがボーダーカラーに反映されます
WordPressテーマのオリジナルブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「目次リスト」の他にもコンテンツの作成をサポートするマイパターンが多数あります!