フリーランス主夫が開発・販売するWordPressテーマに登録してあるマイパターンを活用すれば色々な「アコーディオン」コンテンツが簡単に作成できます。
マイパターン「アコーディオン」

アコーディオンとは、項目をクリックしたりタップしたりすることで、隠れている詳細画面を表示させることができるものです。その項目を再度クリックすると、表示されていた画面はまた元のように隠れます。
アコーディオン
| ボタン | 背景色・文字色をカラーピッカーでカスタム可能 見出しタグから段落タグに変更可能 |
| 隠れているコンテンツ | 背景色・文字色をカラーピッカーでカスタム可能 |
こちらをクリックすると隠れたコンテンツが表示されます
クリックやタップするボタンが見出しタグ(H1~H6)のアコーディオンコンテンツです。
こちらをクリックすると隠れたコンテンツが表示されます
クリックやタップするボタンが段落(Pタグ)のアコーディオンコンテンツです。
マイパターン「アコーディオン」の作成方法
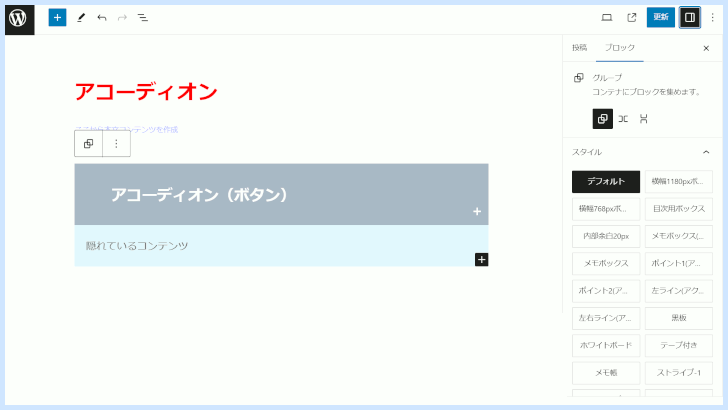
STEP 1 アコーディオンを呼び出す 挿入したいところにマイパターン「アコーディオン」を呼び出す

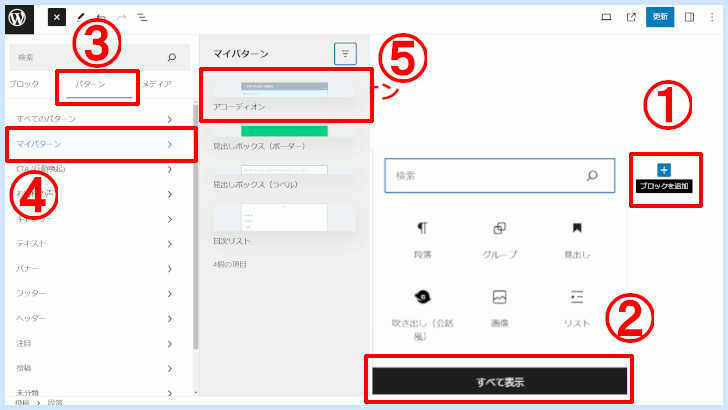
- 「ブロックを追加」を選択
- 「すべて表示」を選択
- 「パターン」を選択
- 「マイパターン」を選択
- アコーディオンを選択

STEP 2 設定方法 アコーディオンの設定方法

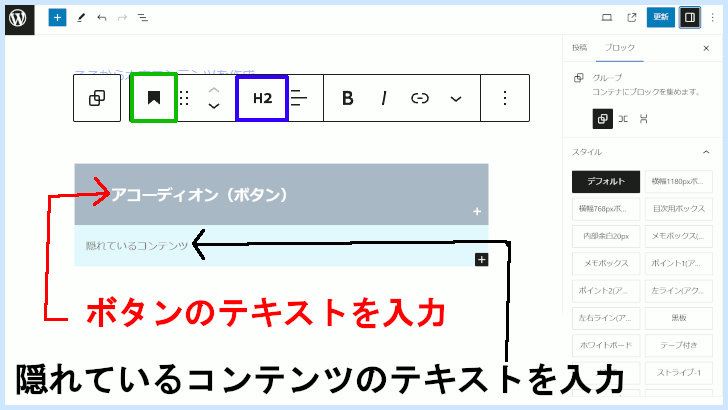
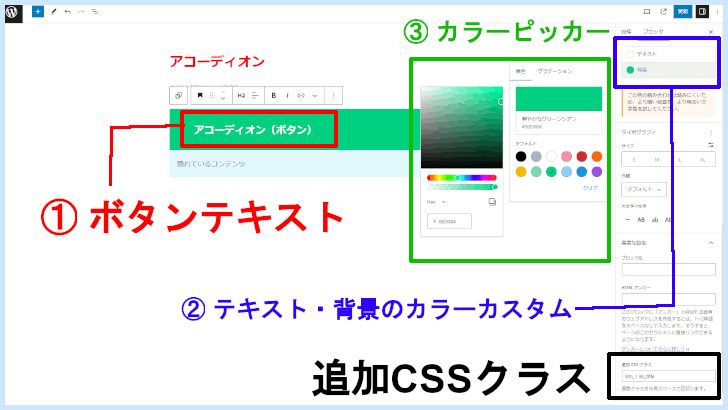
ボタンのテキストを入力
ボタン部分を選択して、カーソル「|」が点滅しているのを確認したら、「アコーディオン(ボタン)」を上書きします。
隠れているコンテンツのテキストを入力
開閉するコンテンツのテキストを選択して、カーソル「|」が点滅しているのを確認したら新しいコメントを上書きします。
見出しタグの変更
見出しタグのデフォルト設定は「H2」です。変更する場合は「H2」を選択し変更します。
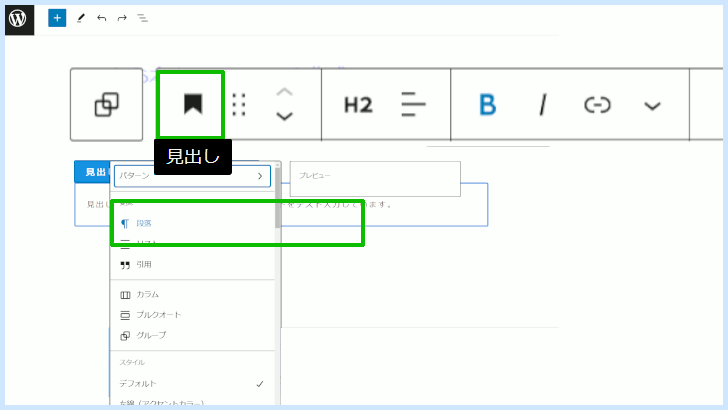
見出しではなくPタグに変更

上記の画像の「見出し」を選択し、ポップアップメニューの「段落」を選択するとPタグに変更できます。
アコーディオンは色々なカラーカスタマイズができます!
アコーディオン「ボタン部分」のカラーを変更

- ボタン部分を選択して、カーソル「|」が点滅しているのを確認する
- 追加CSSクラスが「btn_1 ab_title」になっているのを確認し、色の「テキスト」「背景」から変更したい項目を選択
- カラーピッカーでおこのみのカラーに変更
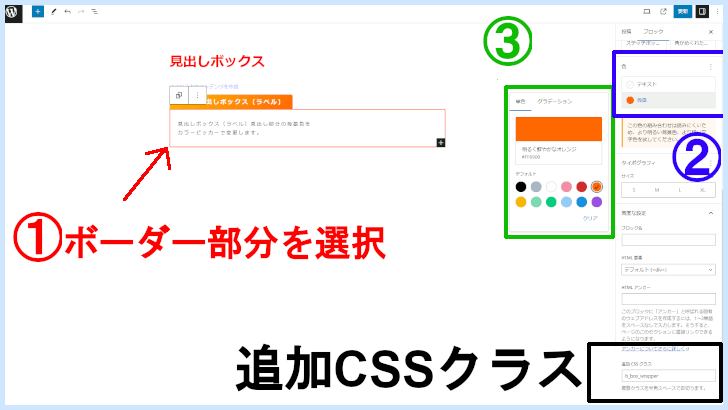
アコーディオン「開閉するコンテンツ」の背景色を変更

- ボーダー部分を選択
- 色の「背景」を選択
- カラーピッカーでおこのみのカラーに変更
①でボーダー部分を選択した場合、追加CSSクラスを確認してから②の背景カラーの変更をしてください。
見出しボックス(ラベル)の場合は「h_box_wrapper」
見出しボックス(ボーダー)の場合は「h_box_wrapper h_box_wrapper_b」
見出しボックス(ボーダー)も同じ手順です。
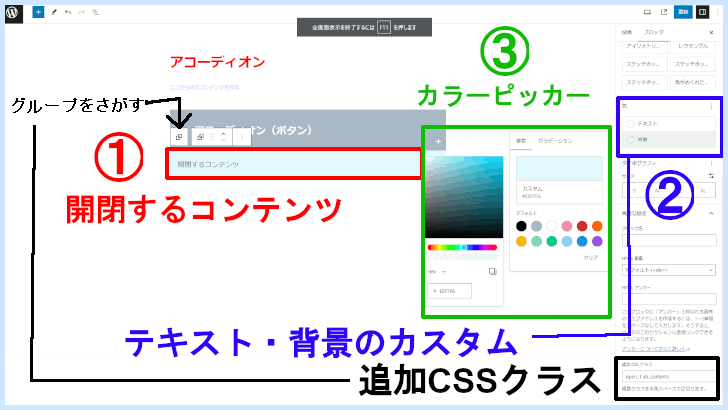
見出しボックス(ラベル)「ボックス内」の背景カラーを変更

- 開閉するコンテンツを選択
追加CSSクラスが「open_1 ab_contents」のグループを探す - 追加CSSクラスが「open_1 ab_contents」を確認したら、色の「背景」を選択
- カラーピッカーでおこのみのカラーに変更
①で開閉するコンテンツ部分を選択した場合、追加CSSクラスが「open_1 ab_contents」になっているのを確認してから②の背景カラーの変更をしてください。
見出しボックス(ボーダー)は、ボックス内の背景色を変更するとスタイルがくずれます。
WordPressテーマのオリジナルブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「アコーディオン」の他にもコンテンツの作成をサポートするマイパターンが多数あります!
