フリーランス主夫が開発・販売するWordPressテーマに登録してあるマイパターンを活用すれば色々な「見出しボックス」が簡単に作成できます。
マイパターン「見出しボックス(ラベル)」
見出しボックス(ラベル)
| 見出し(ラベル) | 背景色・文字色をカラーピッカーでカスタム可能 |
| ボックスのボーダー | カラーピッカーでカスタム可能 |
| ボックスの背景色 | カラーピッカーでカスタム可能 |
サンプル(1)
ボックス上部に見出し(ラベル)がついたデザインのボックスです!
こちらはフリーランス主夫が開発・販売するWordPressテーマのマイパターンに登録されている「見出しボックス(ラベル)」のサンプル(1)です。
サンプル(2)
ボックス上部に見出し(ラベル)がついたデザインのボックスです!
こちらはフリーランス主夫が開発・販売するWordPressテーマのマイパターンに登録されている「見出しボックス(ラベル)」のサンプル(2)です。
サンプル(3)
ボックス上部に見出し(ラベル)がついたデザインのボックスです!
こちらはフリーランス主夫が開発・販売するWordPressテーマのマイパターンに登録されている「見出しボックス(ラベル)」のサンプル(3)です。

見出し(ラベル)を段落(Pタグ)に変更もできます。ボックス内にブロックを追加する事も可能です!
マイパターン「見出しボックス(ボーダー)」
見出しボックス(ボーダー)
| 見出し | 文字色をカラーピッカーでカスタム可能 ※背景色を変更するとスタイルがくずれます |
| ボックスのボーダー | カラーピッカーでカスタム可能 |
| ボックスの背景色 | ※背景色を変更するとスタイルがくずれます |
サンプル(1))
ボックスのボーダー上に見出しがついたデザインのボックスです!
こちらはフリーランス主夫が開発・販売するWordPressテーマのマイパターンに登録されている「見出しボックス(ボーダー)」のサンプル(1)です。
サンプル(2)
ボックスのボーダー上に見出しがついたデザインのボックスです!
こちらはフリーランス主夫が開発・販売するWordPressテーマのマイパターンに登録されている「見出しボックス(ボーダー)」のサンプル(2)です。

見出しを段落(Pタグ)に変更もできます。ボックス内にブロックを追加する事も可能です!
マイパターン「見出しボックス」の作成方法
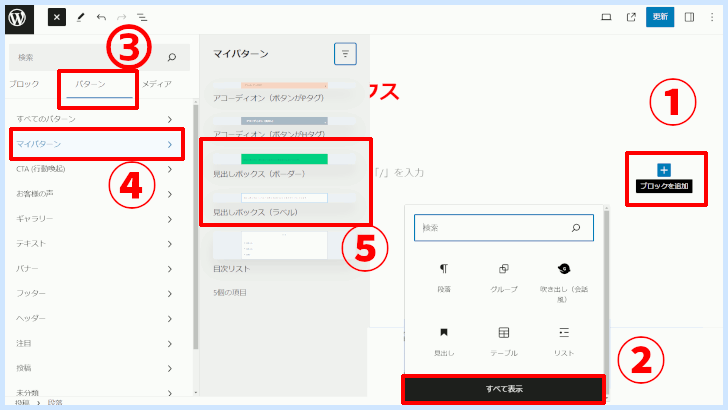
STEP 1 見出しボックスを呼び出す 挿入したいところにマイパターン「見出しボックス」を呼び出す

- 「ブロックを追加」を選択
- 「すべて表示」を選択
- 「パターン」を選択
- 「マイパターン」を選択
- 2種類の「見出しボックス」から作成したい項目を選択

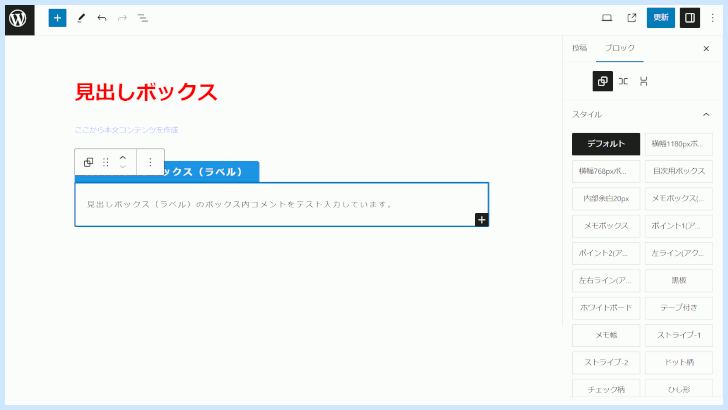
STEP 2 設定方法 見出しボックスの設定方法

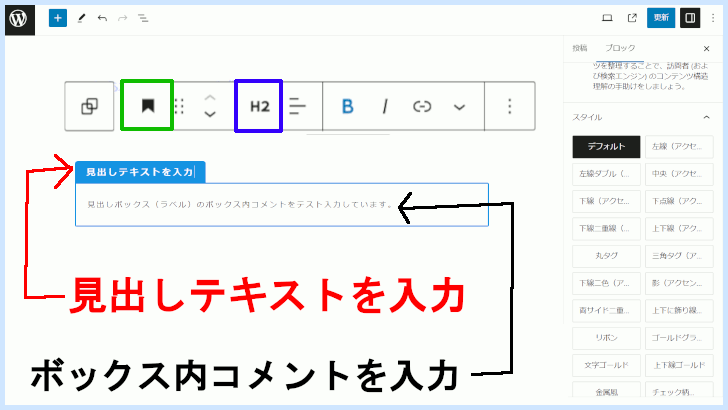
見出しテキストを入力
見出し部分を選択して、カーソル「|」が点滅しているのを確認したら、「見出しボックス(ラベル)」「見出しボックス(ボーダー)」を上書きします。
ボックス内のコメントを入力
ボックス内のコメントを選択して、カーソル「|」が点滅しているのを確認したら新しいコメントを上書きします。
見出しタグの変更
見出しタグのデフォルト設定は「H2」です。変更する場合は「H2」を選択し変更します。
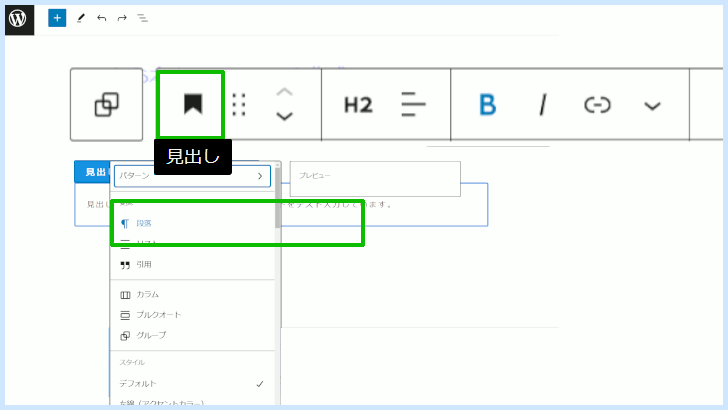
見出しではなくPタグに変更

上記の画像の「見出し」を選択し、ポップアップメニューの「段落」を選択するとPタグに変更できます。
見出しボックスは色々なカラーカスタマイズができます!
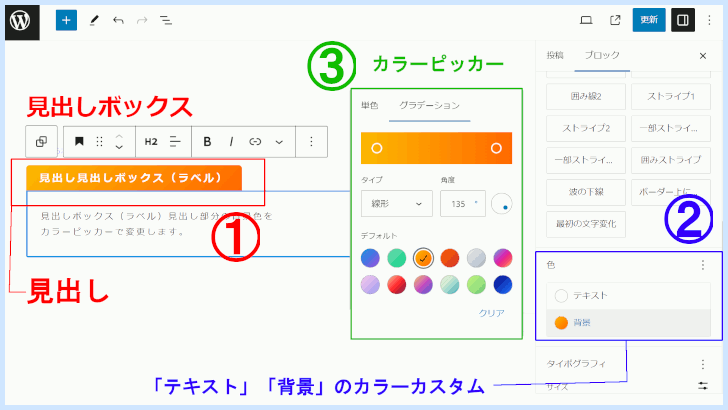
見出しボックス「見出し部分」のカラーを変更

- 見出し部分を選択して、カーソル「|」が点滅しているのを確認する
- 色の「テキスト」「背景」から変更したい項目を選択
- カラーピッカーでおこのみのカラーに変更
見出しボックス(ボーダー)の場合は同じ手順でテキストカラーだけカスタム可能です。
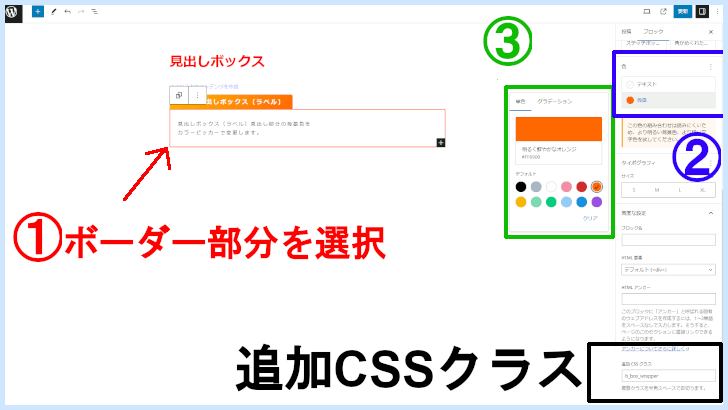
見出しボックス「ボックスボーダー」のカラーを変更

- ボーダー部分を選択
- 色の「背景」から変更したい項目を選択
- カラーピッカーでおこのみのカラーに変更
①でボーダー部分を選択した場合、追加CSSクラスを確認してから②の背景カラーの変更をしてください。
見出しボックス(ラベル)の場合は「h_box_wrapper」
見出しボックス(ボーダー)の場合は「h_box_wrapper h_box_wrapper_b」
見出しボックス(ボーダー)も同じ手順です。
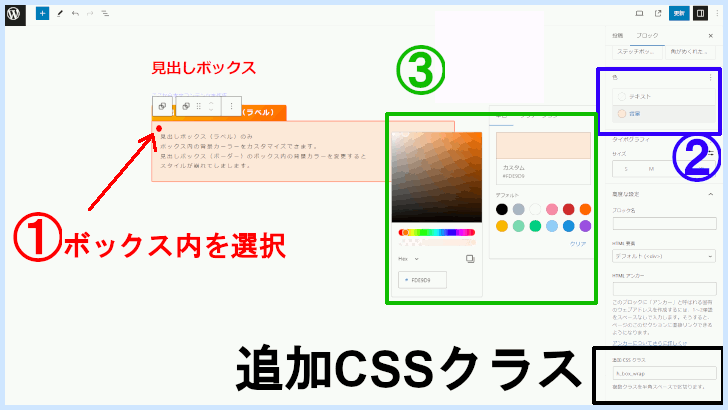
見出しボックス(ラベル)「ボックス内」の背景カラーを変更

- ボックス内を選択(ボーダーのすぐ内側)
- 色の「背景」から変更したい項目を選択
- カラーピッカーでおこのみのカラーに変更
①でボックス内を選択した場合、追加CSSクラスを確認してから②の背景カラーの変更をしてください。
追加CSSクラス「h_box_wrap」
見出しボックス(ボーダー)は、ボックス内の背景色を変更するとスタイルがくずれます。
WordPressテーマのオリジナルブロック

ぼくが開発・販売するWordPressテーマには、今回紹介した「見出しボックス」の他にもコンテンツの作成をサポートするマイパターンが多数あります!
