HTMLタグだけを強制的に変更したい時に使える方法です。WordPressのブロックエディタ(Gutenberg)のテーブルブロックにオリジナルのスタイルをカスタムした時に、この方法でHTMLタグを強制的に書き換えました。
何故?HTMLタグを強制的に書き換えたかったのか
中身はそのままでHTMLタグだけを強制的に置き換える理由は以下のとおりです。
tableのtdタグをthタグに置き換えたかったから
WordPressのブロックエディタ(Gutenberg)のテーブルブロックに、1行に2列のテーブルをオリジナルのスタイルでカスタムした場合、一行にtdが2つになってしまいます。1列目のtdをth(見出し)に変更したかったので今回の方法で強制的に置き換えました。
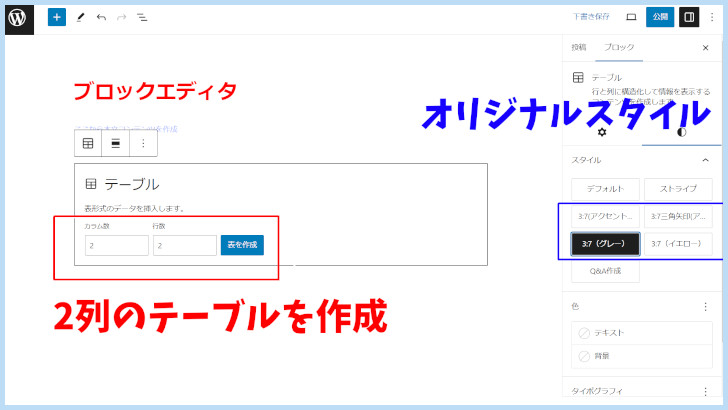
WPのブロックエディタ「テーブル」ブロックに1行に2列のテーブルをオリジナルスタイル「3:7(グレー)」で作成

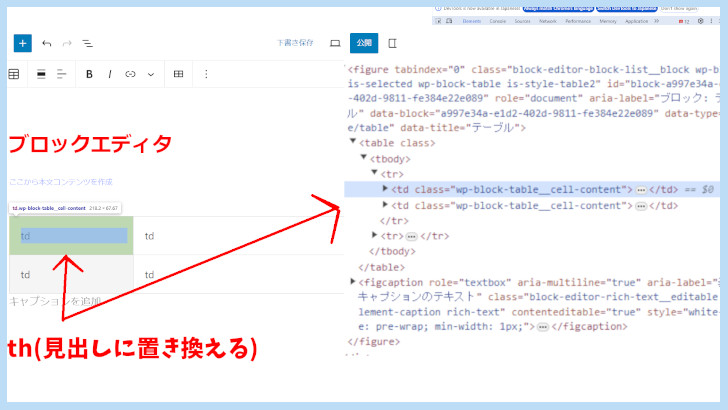
一列目のtdタグをth(見出し)タグに置き換えたい

1列目のtdタグを中身はそのままでth(見出し)タグに置き換える
jQueryのreplaceWith() メソッドを使った、以下のコードでHTMLタグのみを変更して、中身を保持することが出来ました。
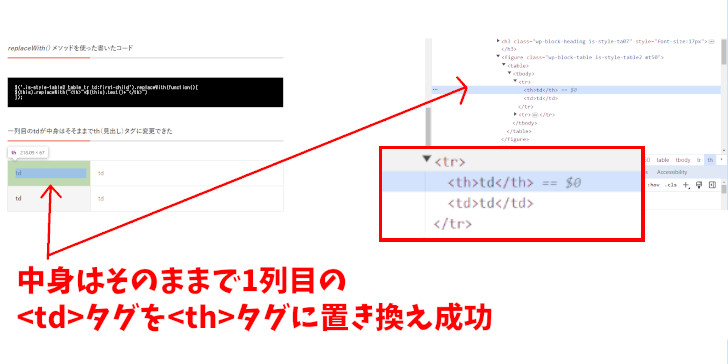
replaceWith() メソッドを使って書いたコード
$('.is-style-table2 table tr td:first-child').replaceWith(function(){
$(this).replaceWith("<th>"+$(this).text()+"</th>")
});
一列目のtdの中身はそそままでth(見出し)タグに変更できた
jQueryのreplaceWith() メソッドを使って書いたコードで<td>td</td>が<th>td</th>に中身はそのままで置き換える事ができました。
| td | td |
| td | td |